18:42 Как сделать сайт с помощью конструктора Tilda: пошаговое руководство | ||||||||||||||||
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы. Почему стоит выбрать TildaПри упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий. 
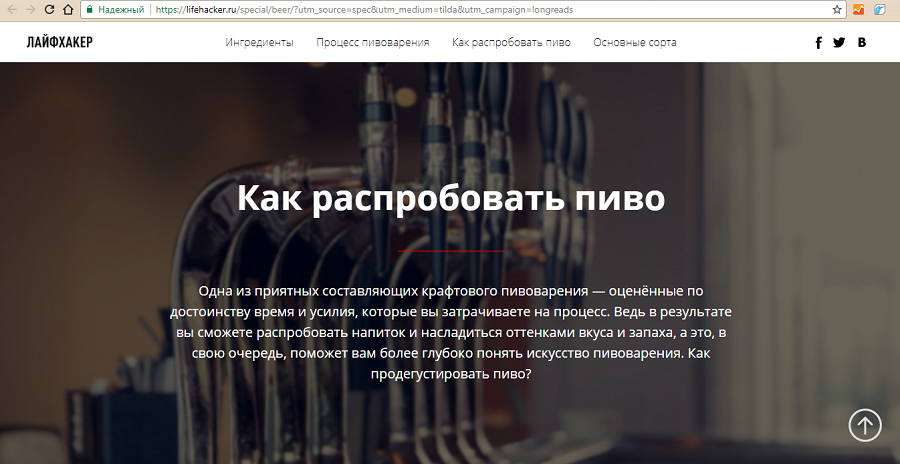
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS. Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс. Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов. Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект. Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP. 
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу. Стоимость TildaПользователям доступны три тарифных плана: Free, Personal и Business. Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена. Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это практически не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем. Живым пользователям по большому счету все равно, на каком домене работает сайт. Но все-таки коммерческие сайты принято регистрировать в доменных зонах .ru, .com, .biz и подобных. Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера. Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal. Он стоит 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей. Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле. Например, один из ведущих хостинг-провайдеров рунета по состоянию на ноябрь 2018 года предлагает услугу виртуального хостинга за 3344 рубля в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат. Хостер предоставляет 17 Гб дискового пространства. У этого же хостинг-провайдера есть и более дешевые тарифные планы. Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер. За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно. Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
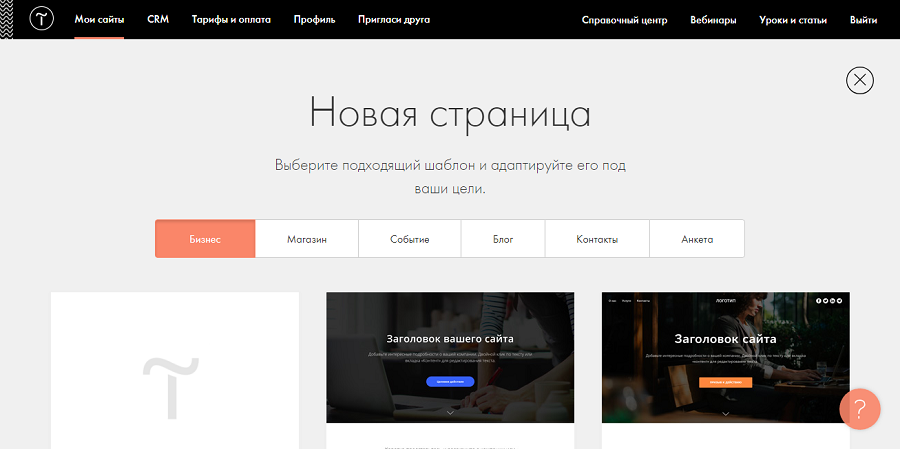
Если высокая стоимость конструктора — не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой. Начните с планированияЧтобы создать сайт, нужно понимать, какие задачи он будет решать. Понимание поможет ответить на ключевые вопросы: какой будет структура ресурса, как он будет выглядеть, что будет опубликовано на страницах. Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт. Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны. Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид. Чтобы сайт в целом и его отдельные страницы были эффективными, администратору понадобится хороший вкус и несколько примеров классных ресурсов. Будущий админ должен понимать сценарии взаимодействия посетителя с сайтом. Это поможет реализовать запланированную функциональность и эффективно расположить блоки на страницах. Пользователь Tilda должен хотя бы в общих чертах знать, как люди воспринимают веб-контент. Очень полезная информация есть в наших гайдах и статьях: «Как обеспечить читабельность контента», «Визуальная иерархия в UX: как направить внимание пользователя», «Как написать, оптимизировать и сверстать статью». Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов. Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета». 
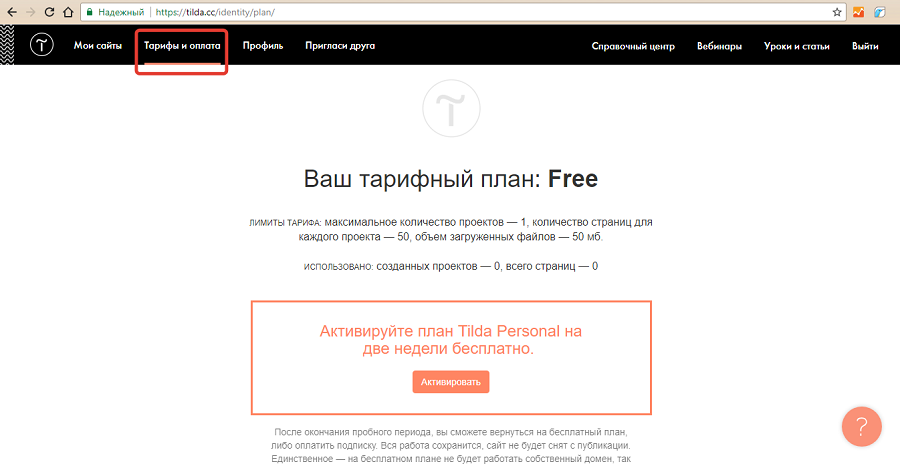
Шаблоны можно редактировать: удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают пользователю практически такую же гибкость, как создание сайта с нуля из модулей. Работа с типовыми страницами имеет важное преимущество. Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, некорректного и вычурного расположения модулей, использования лишних элементов в ущерб юзабилити. Результатом планирования должно стать четкое представление о будущем сайте. План лучше зафиксировать на бумаге. Запишите как минимум следующую информацию: Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций. Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа. Читайте также: Как создать и раскрутить форум: пошаговый план Как настроить сайт на Tilda: базовые опцииПосле регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период. 
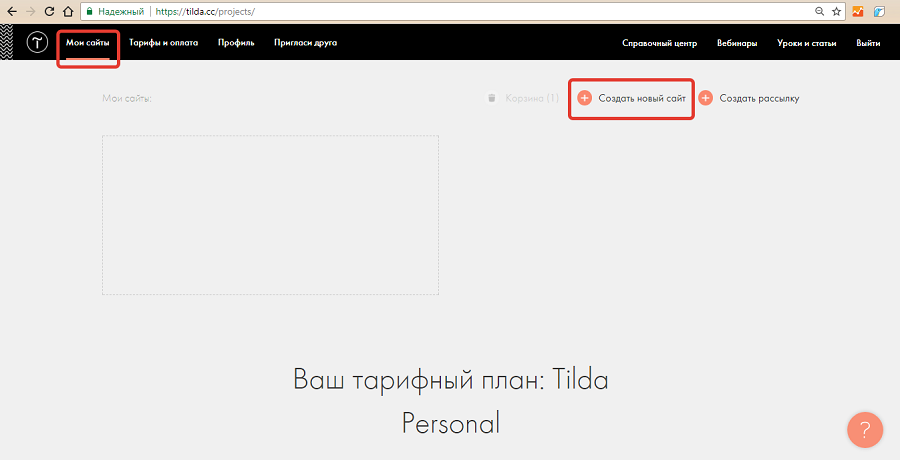
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название. 
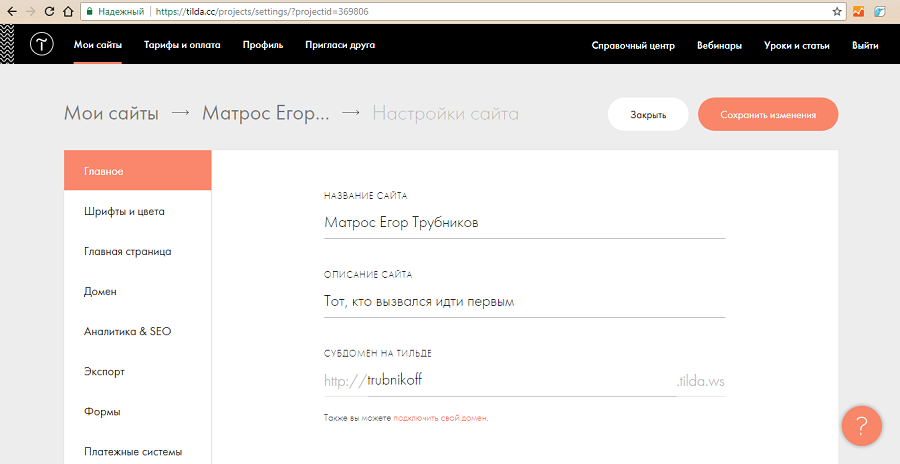
В разделе «Настройки сайта» укажите описание и выберите субдомен. 
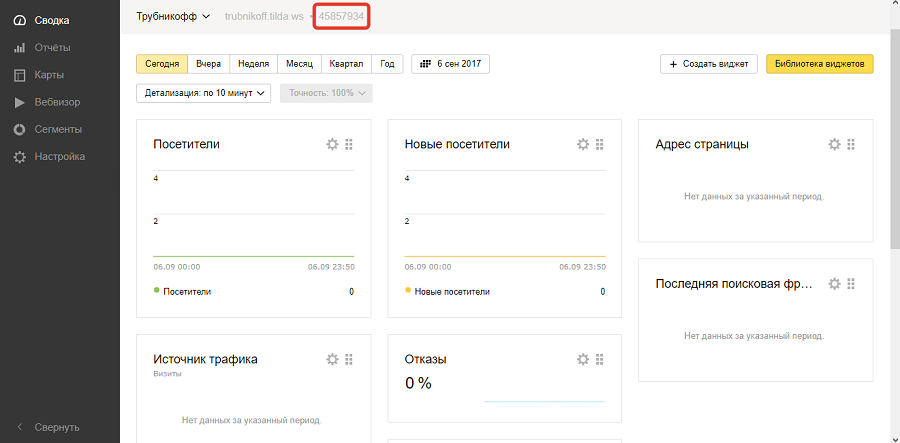
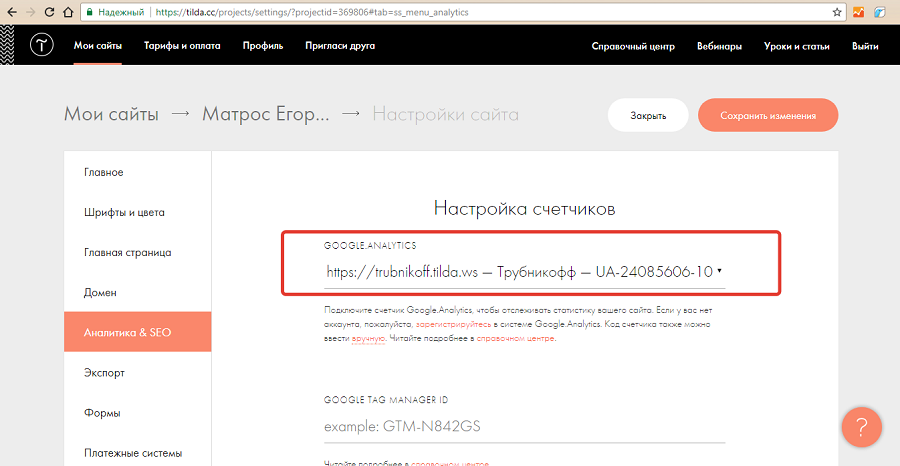
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую. NB! Если вы хотите подключить к сайту платный домен вида vash-site.ru, сразу переходите к третьему шагу инструкции. После подключения домена вернитесь к базовым настройкам. Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика. 
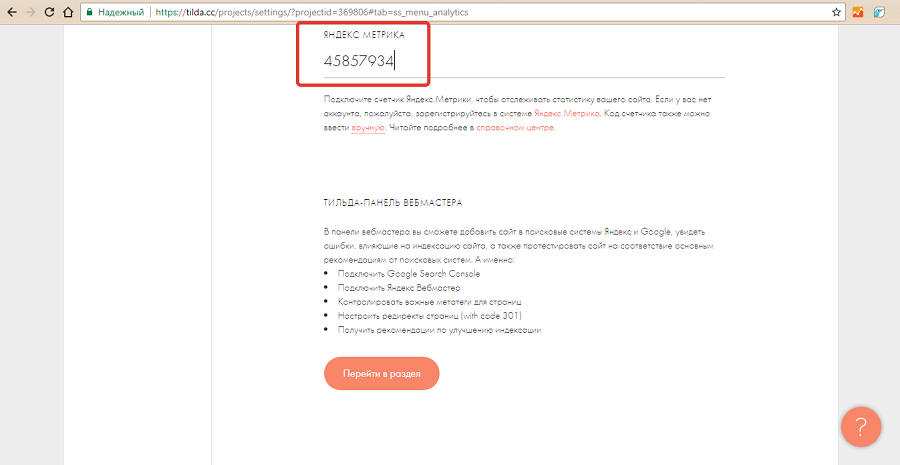
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды». 
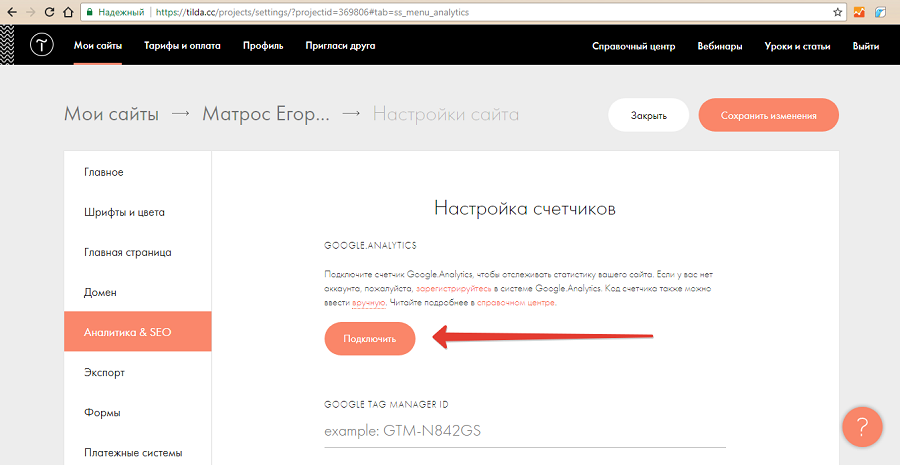
Второй способ: в разделе «Аналитика» нажмите кнопку «Подключить». 
Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно. 
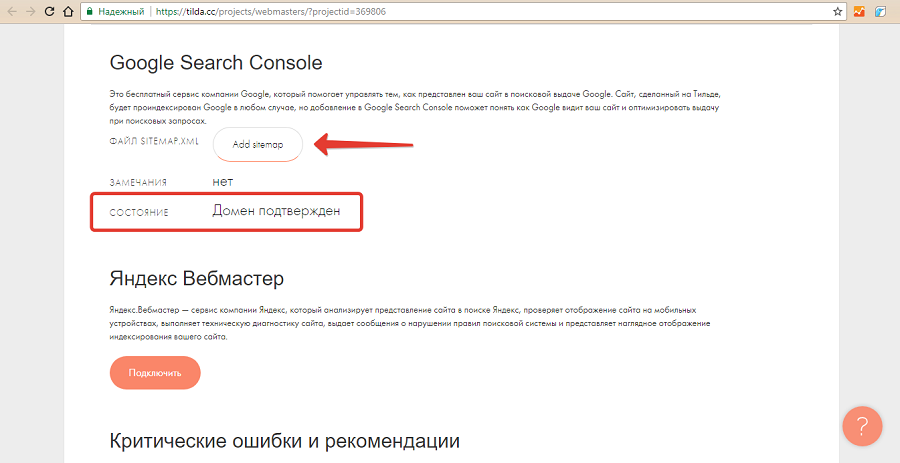
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер». Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт». После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью. 
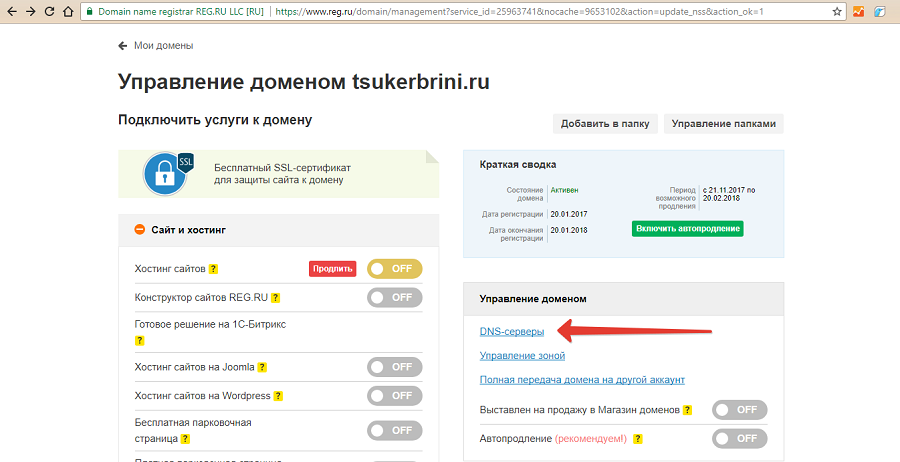
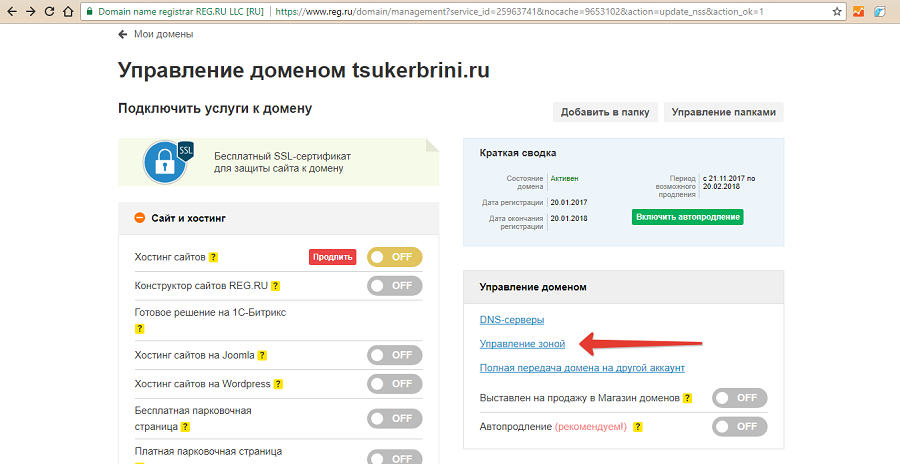
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер». Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта имеет смысл вернуться, когда будут готовы основные разделы. Но перед созданием первой страницы следует рассмотреть важный вопрос. Как подключить платный домен к сайту на TildaПосле регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146. Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». 
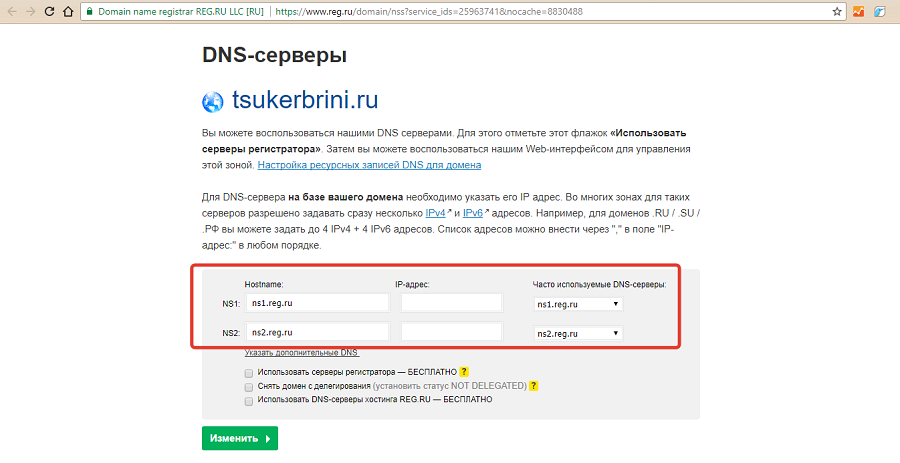
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге. 
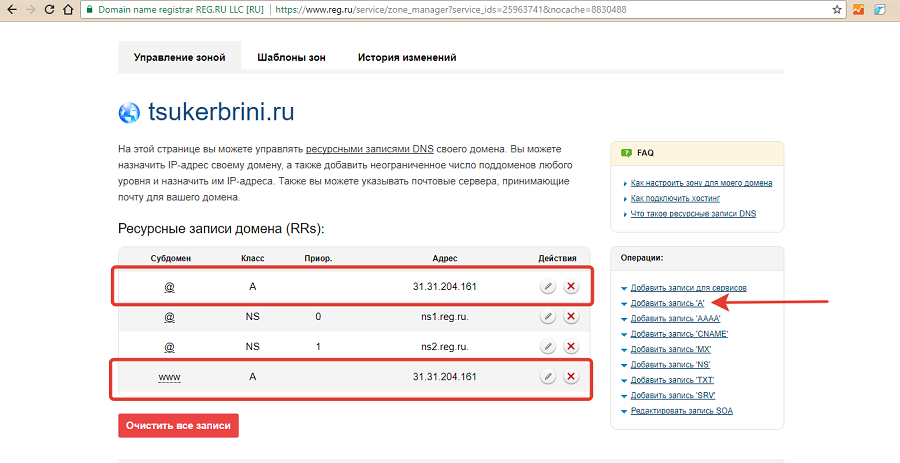
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной». 
Удалите существующие записи класса A и добавьте вместо них новую запись. 
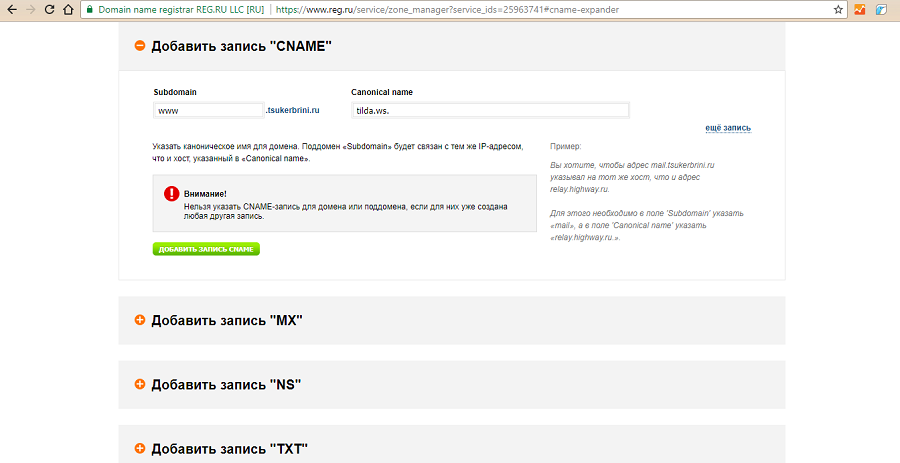
Добавьте IP сервера «Тильды» и сохраните изменения. В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vash-site.ru и www.vash-site-ru. В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain добавьте значение «www». 
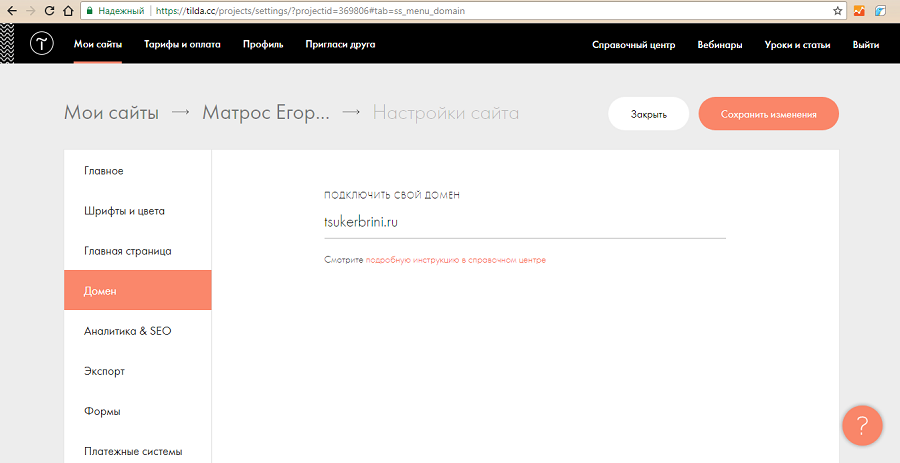
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения. 
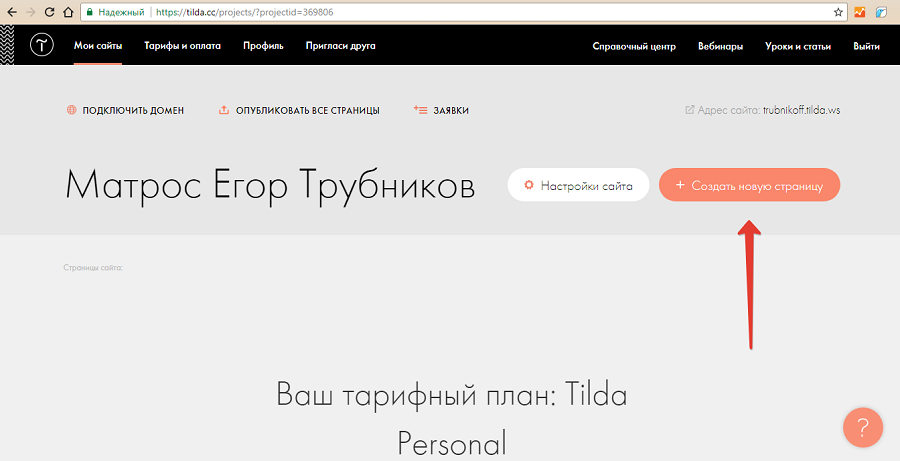
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта. Как создавать страницы сайта на TildaЧтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом. 
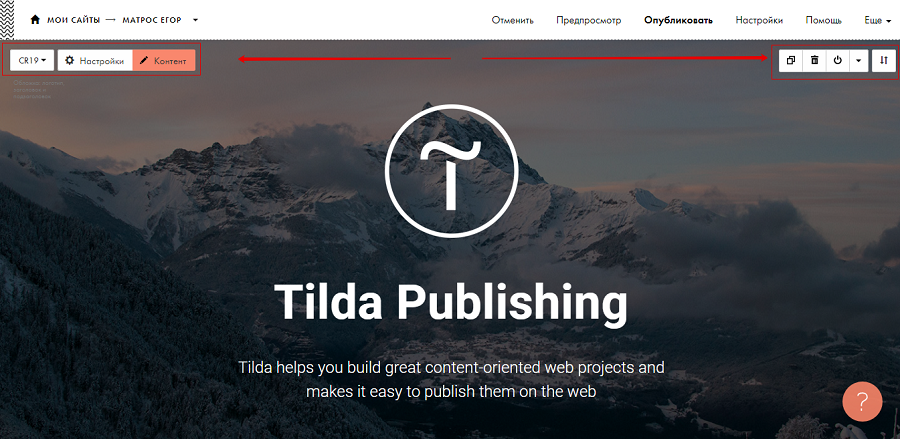
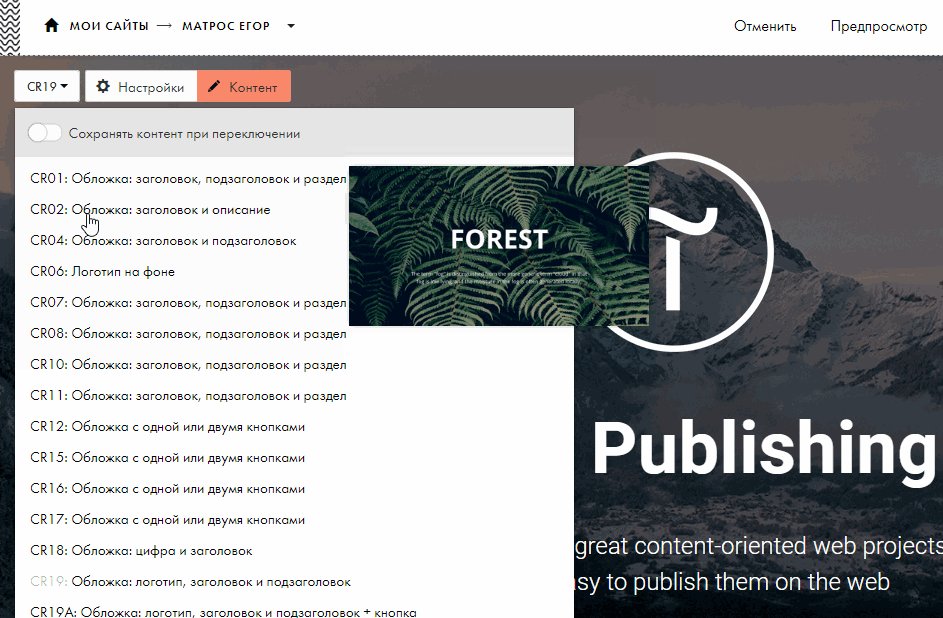
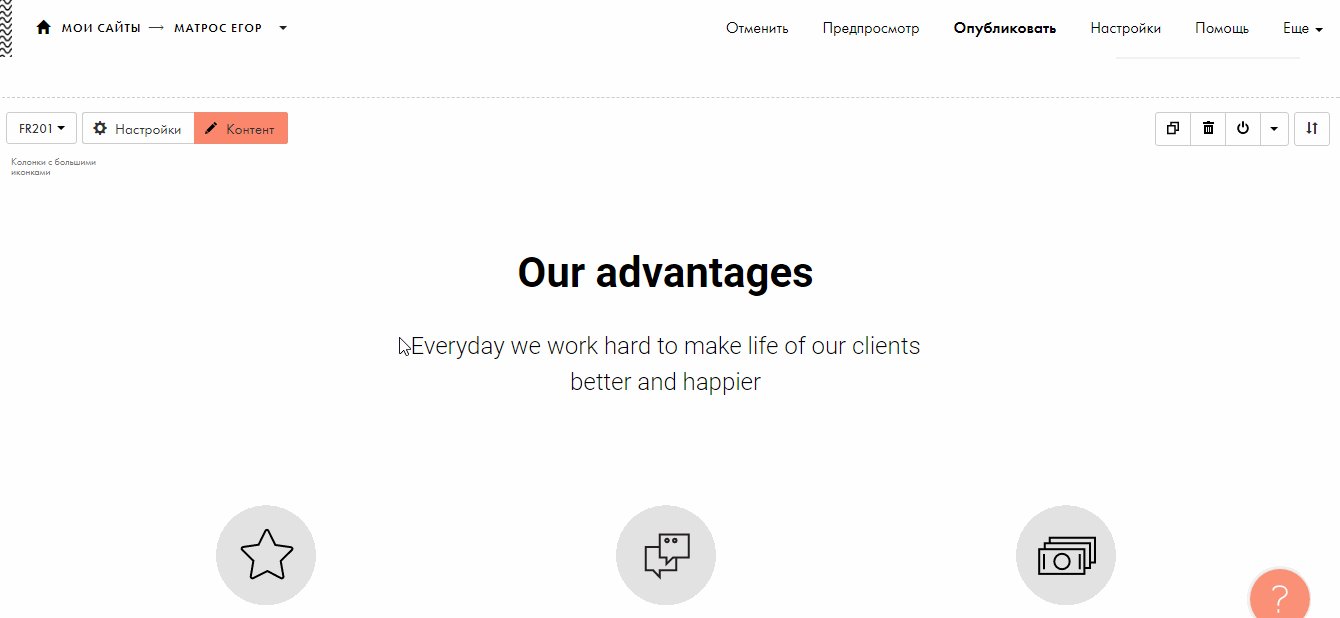
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент. Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять новые. Чтобы вызвать меню редактирования, достаточно навести курсор на модуль. 
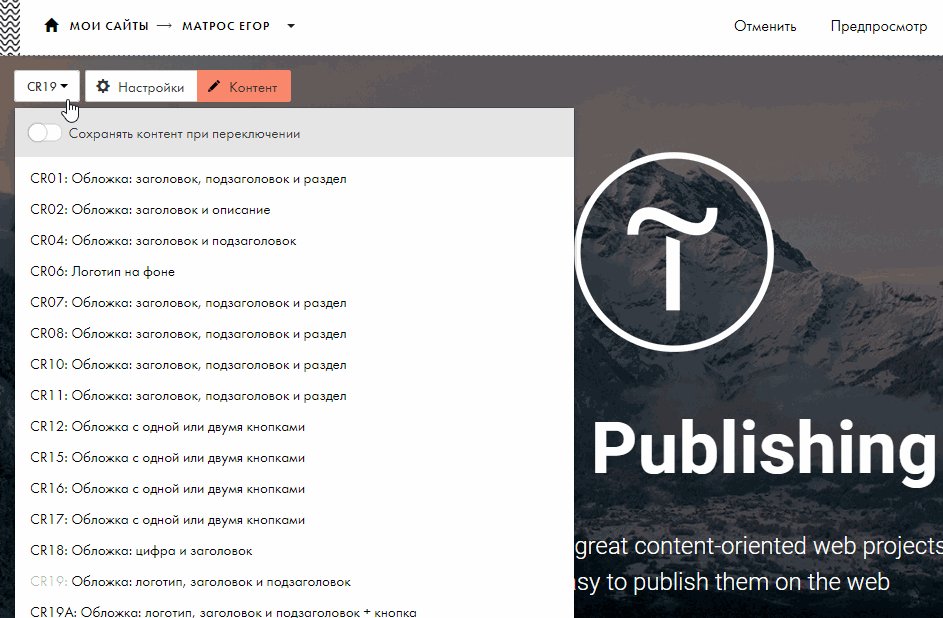
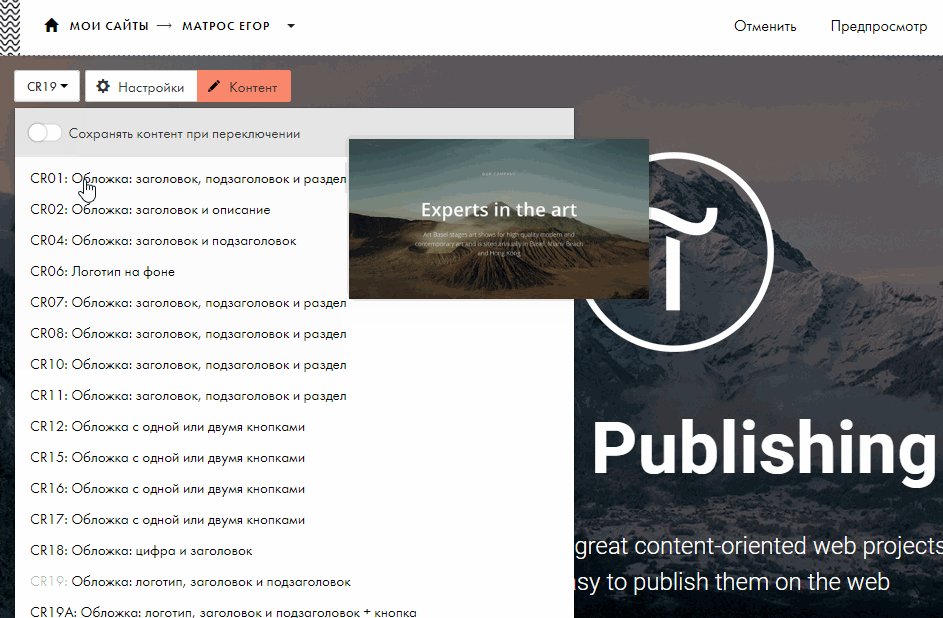
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока. 
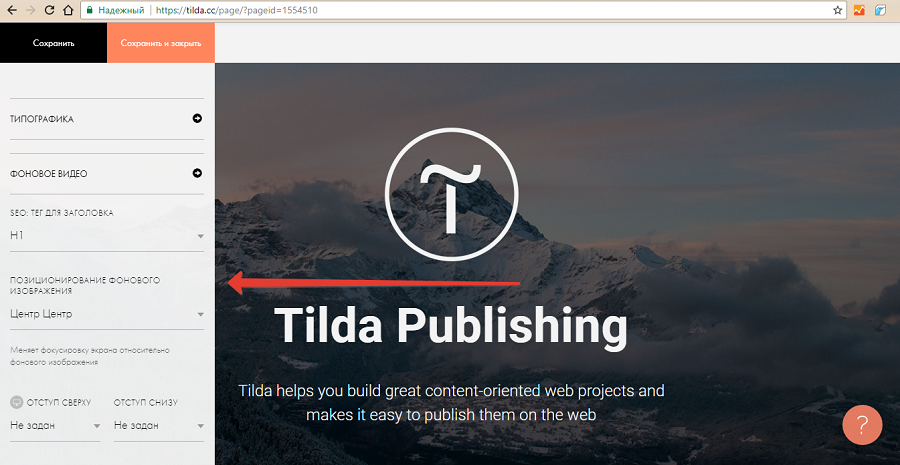
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики. Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3. Изучайте доступные настройки блоков, которые вы используете на странице. При необходимости вносите нужные изменения. 
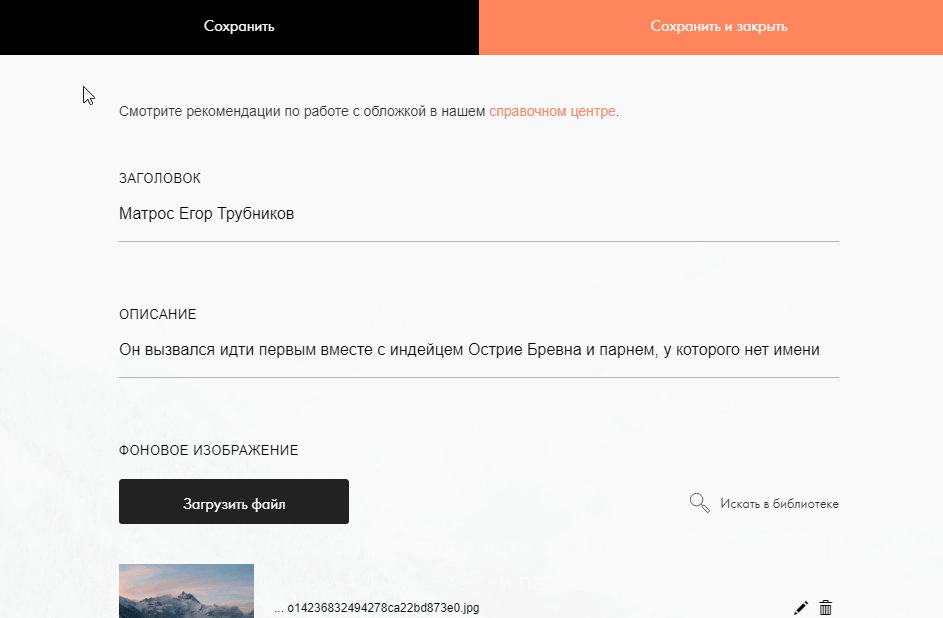
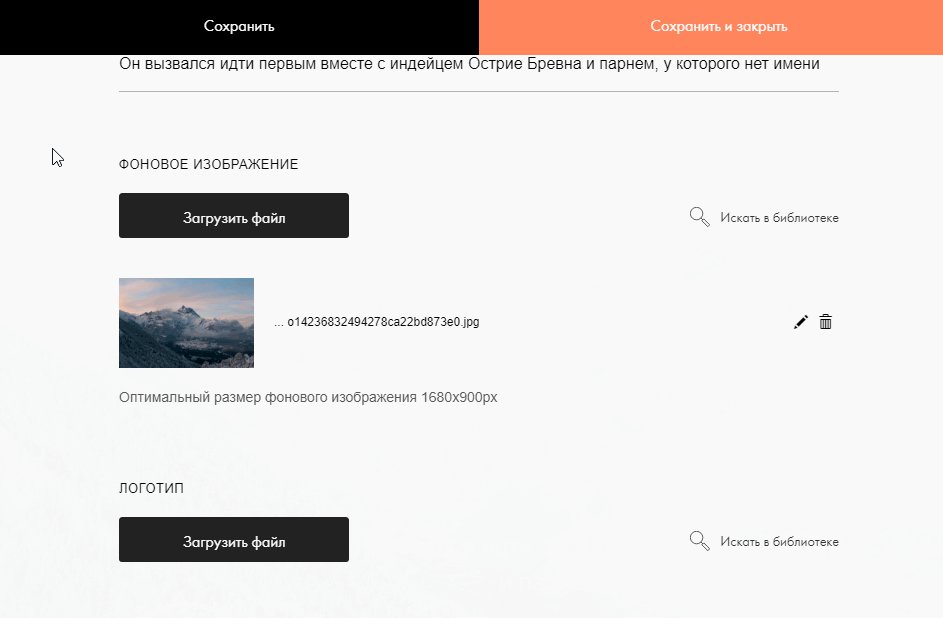
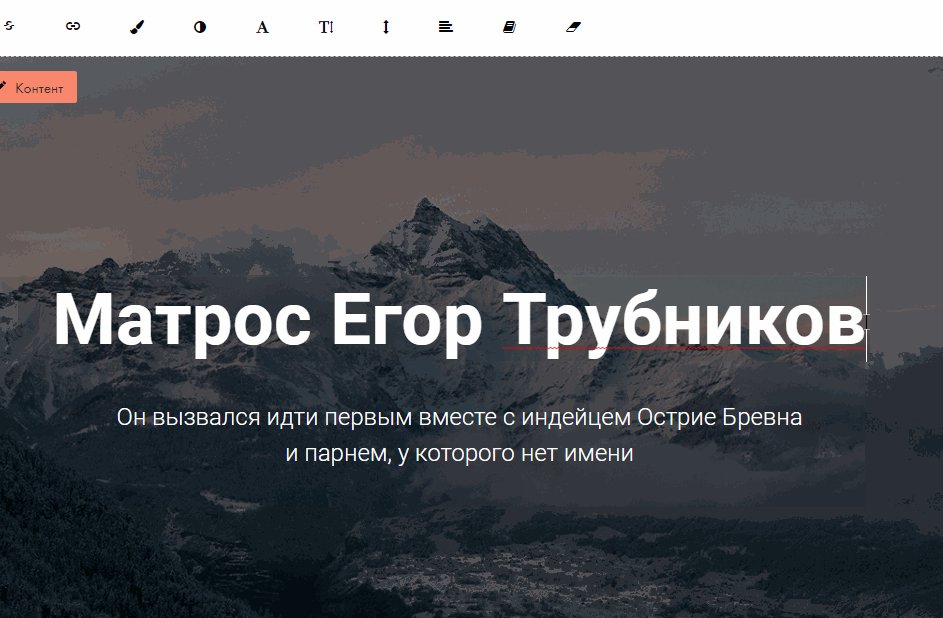
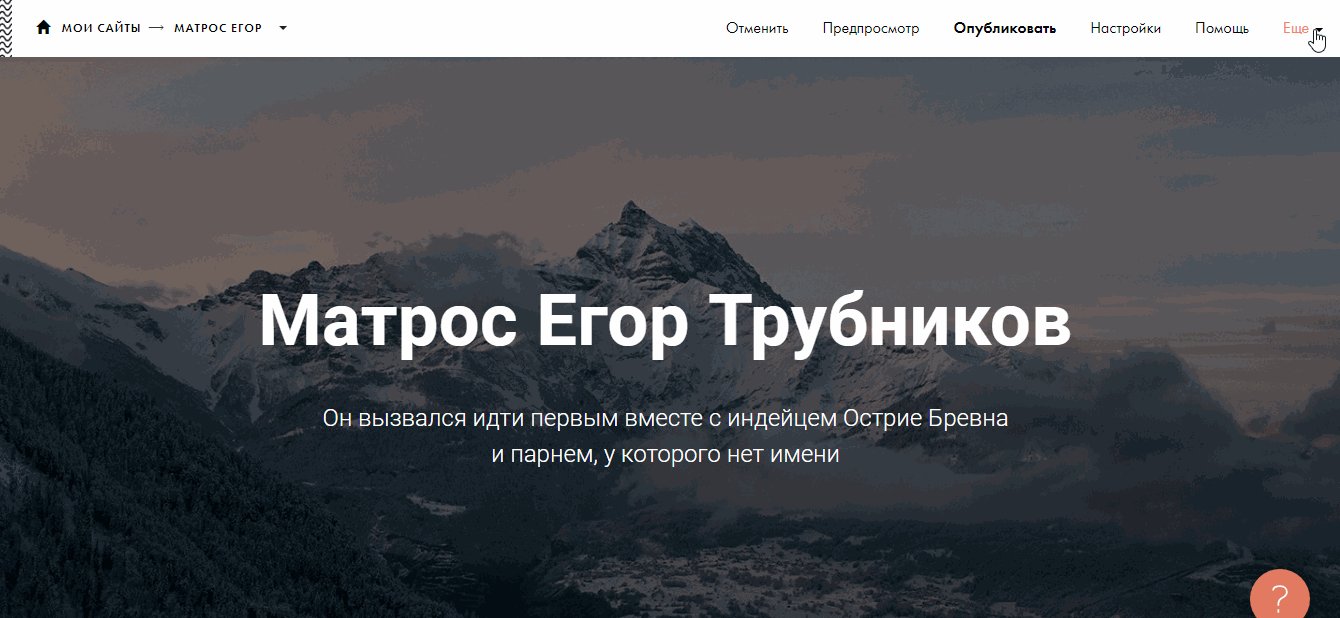
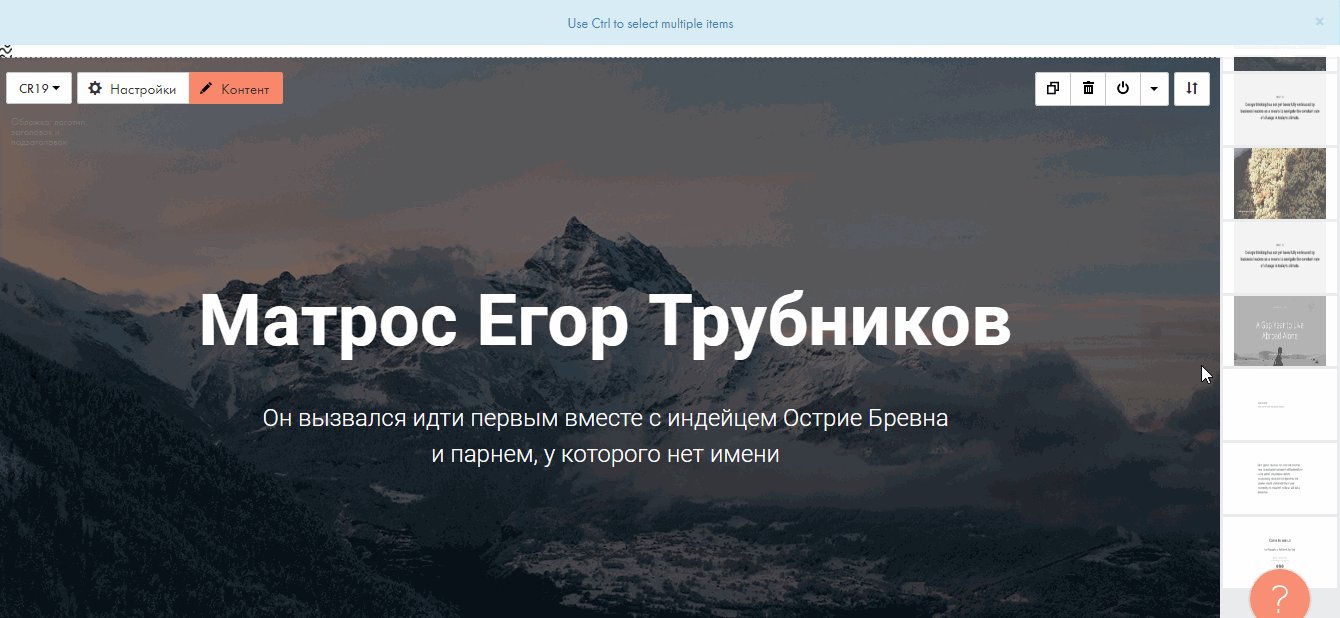
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание. 
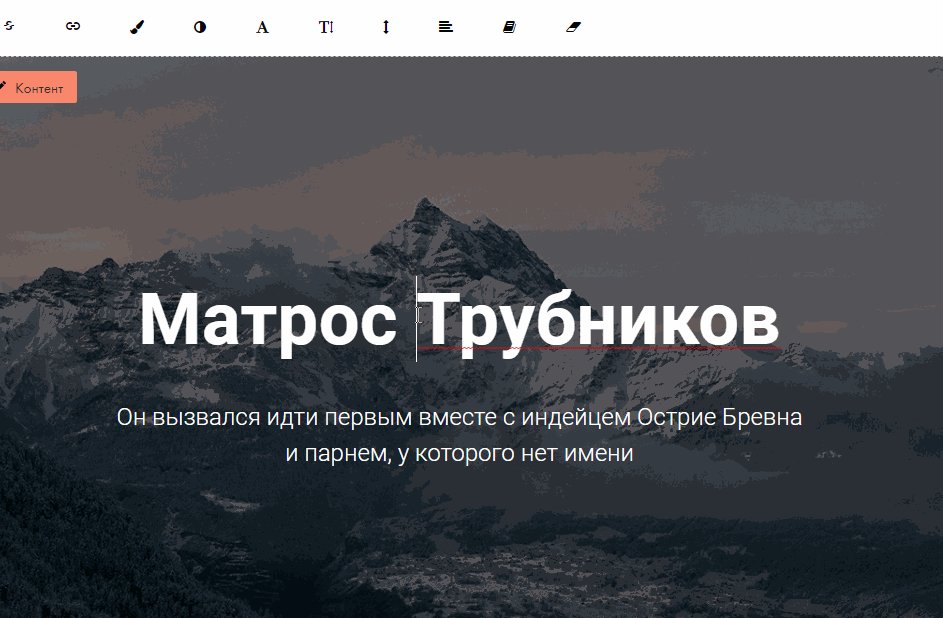
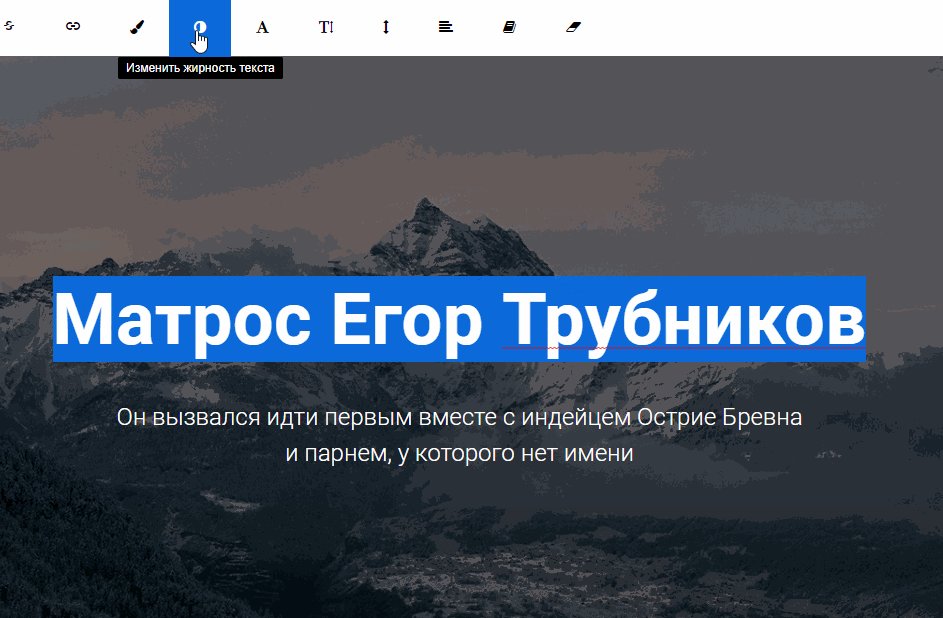
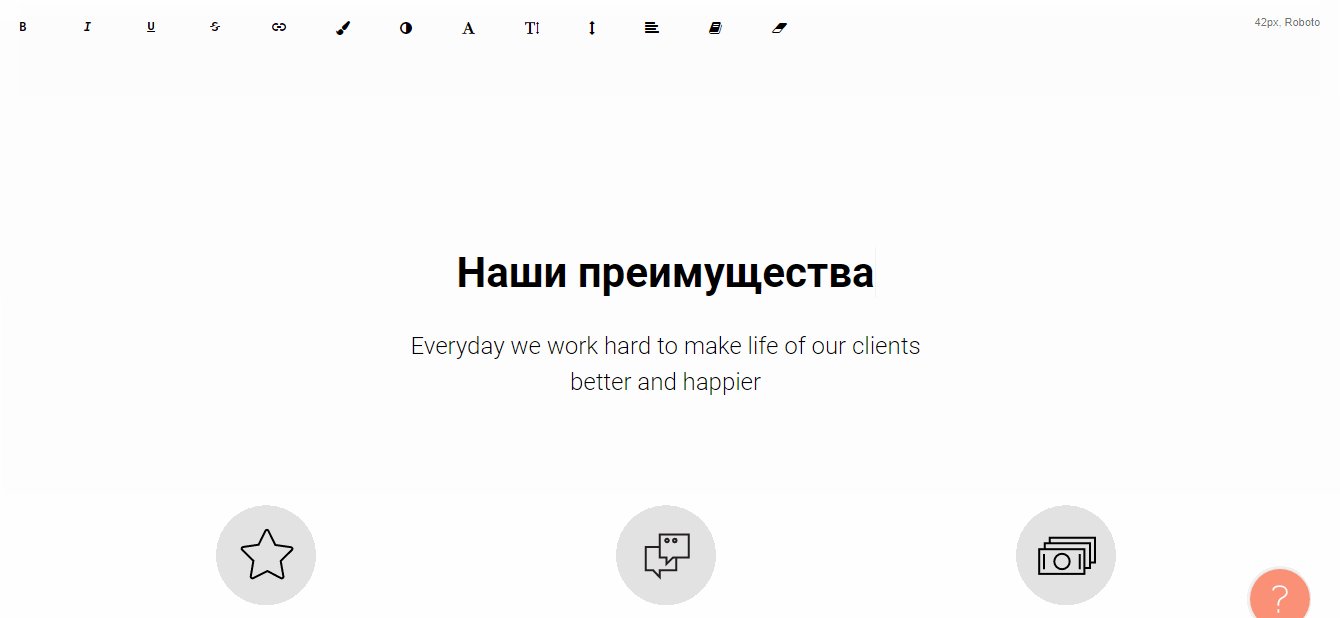
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана. 
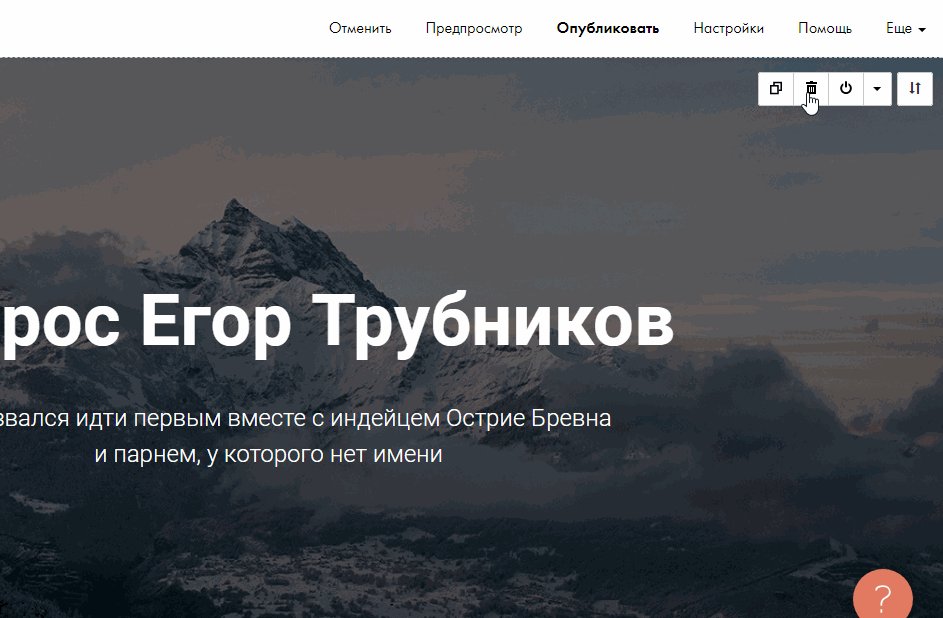
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, спрятать или изменить положения модуля на странице. 
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль. 
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана. 
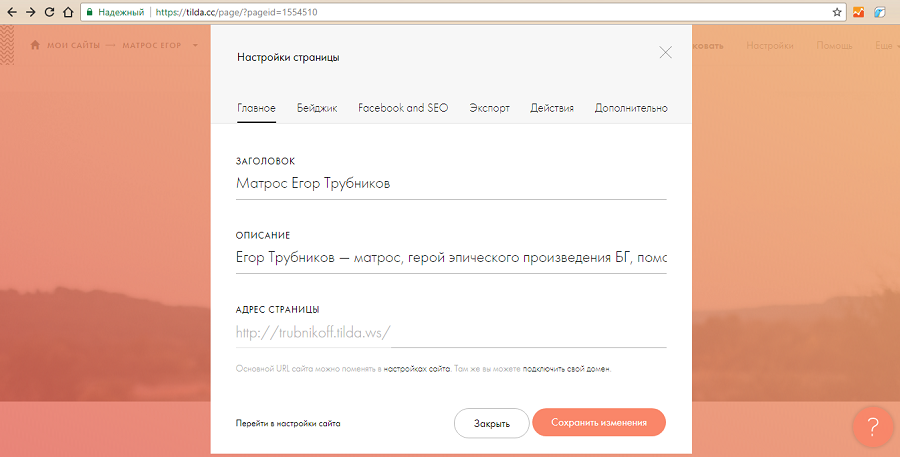
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще». В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта. 
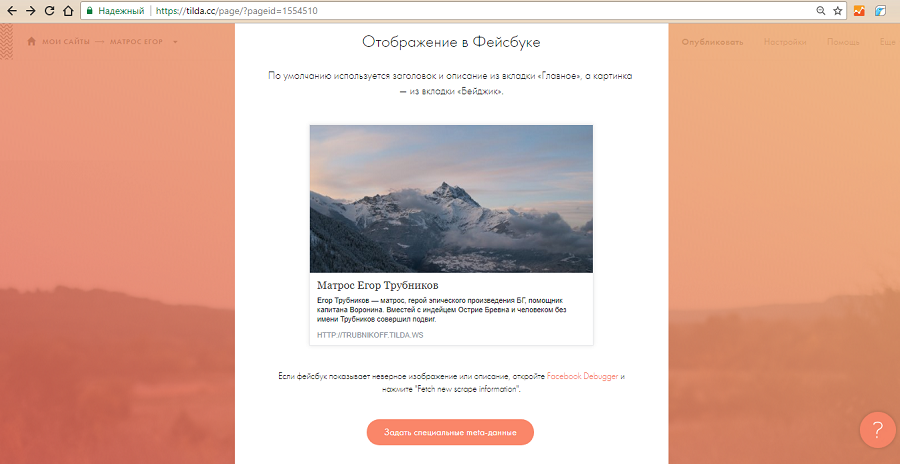
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы. В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдачи. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы. 
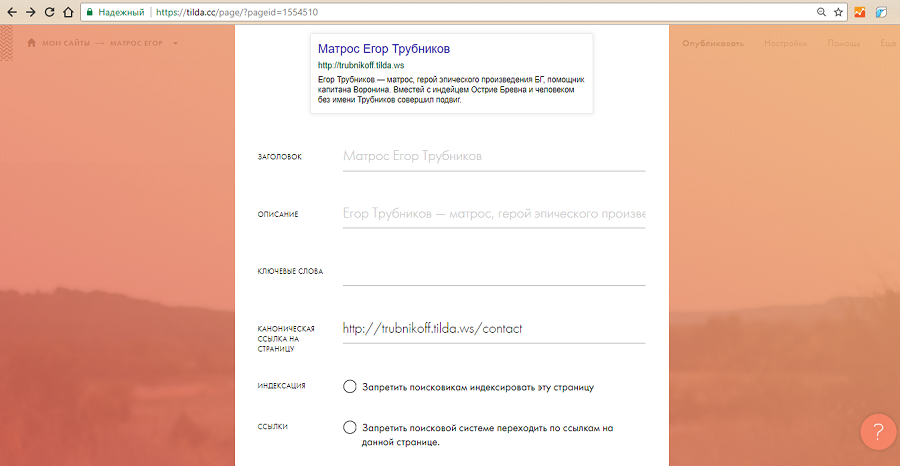
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords. Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио trubnikoff.tilda.ws/page1554510.html укажите ЧПУ trubnikoff.tilda.ws/contact или trubnikoff.tilda.ws/portfolio соответственно. При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице. 
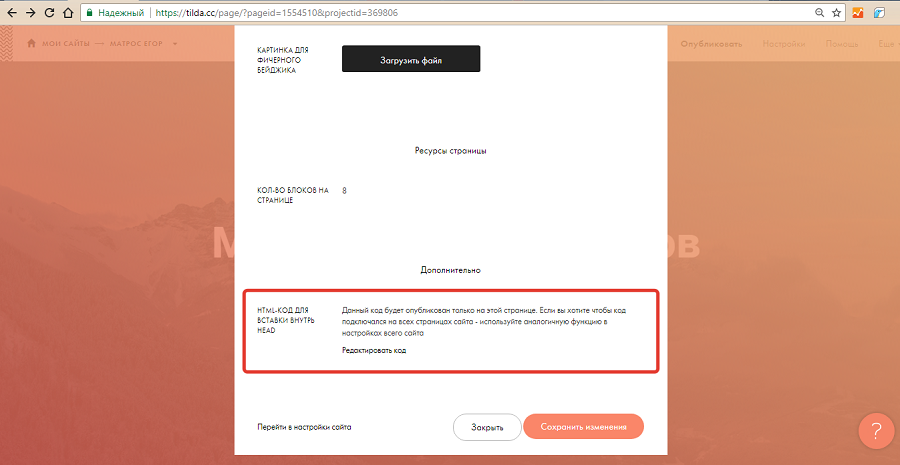
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter. Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу. Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org. 
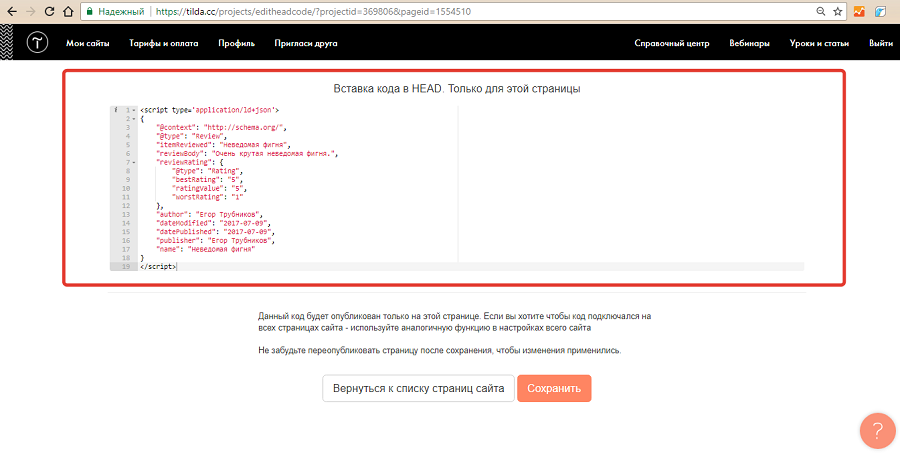
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку. 
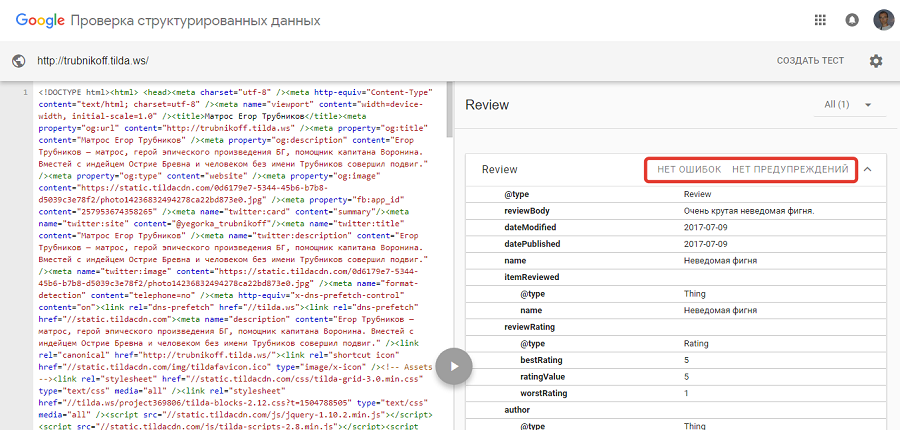
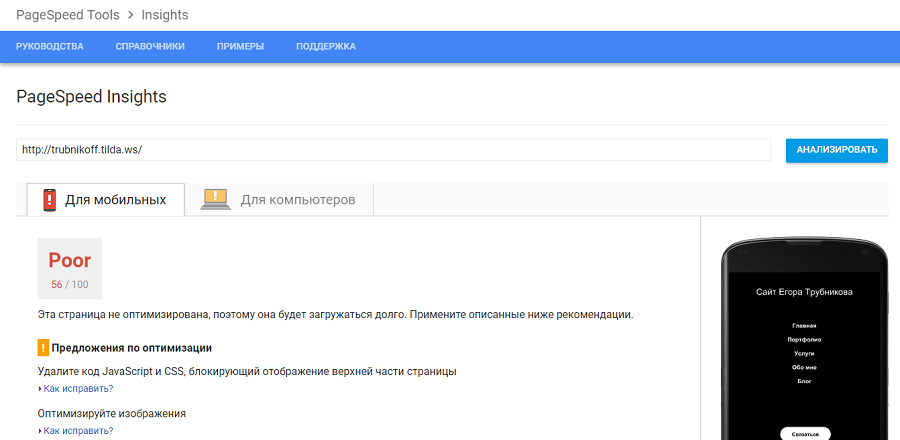
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google. 
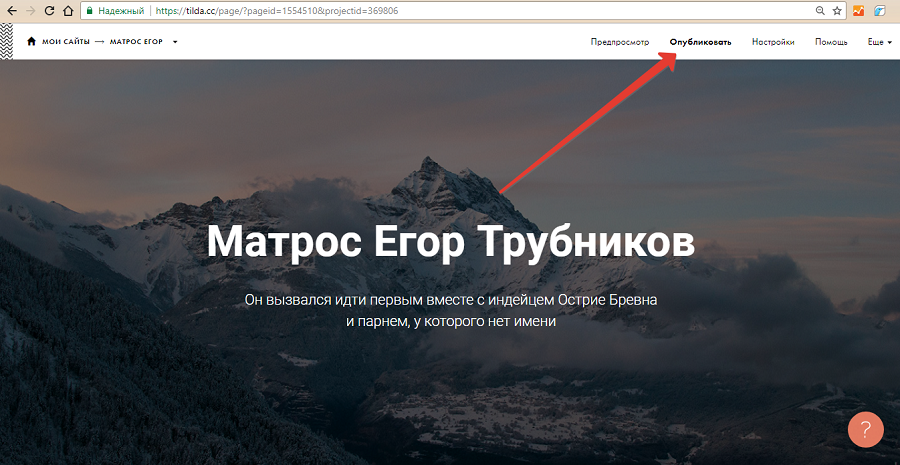
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске. После редактирования внешнего вида и контента и выбора подходящих настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа. 
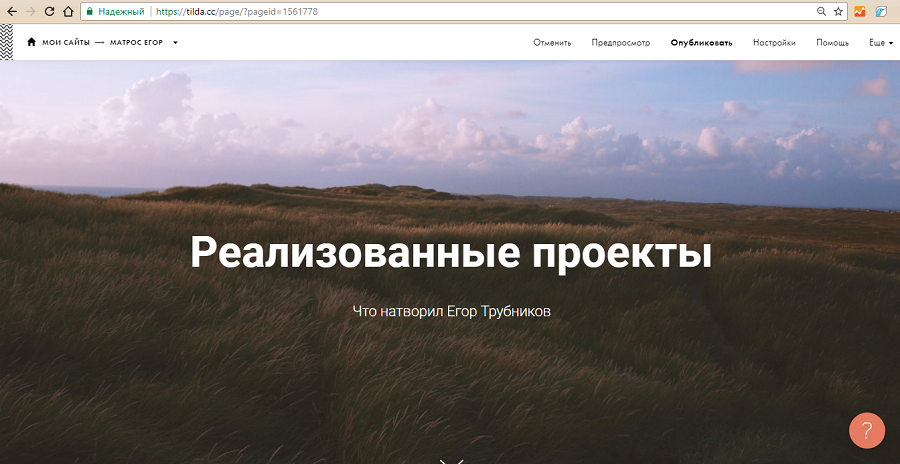
Вы создали главную страницу сайта. Таким же способом сделайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог». Как работать с внутренними страницами сайтаTilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт. С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули. Создайте страницу «Портфолио». Для сохранения однообразия сохраните обложку страницы. Добавьте в модуль нужную информацию. 
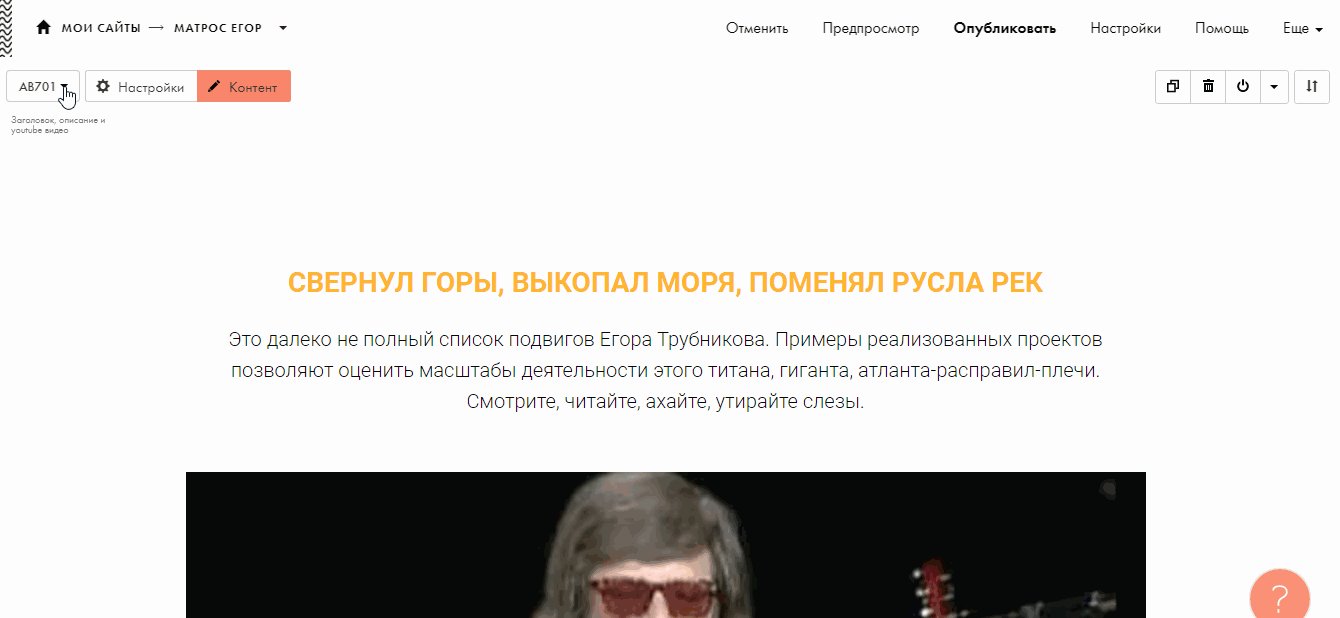
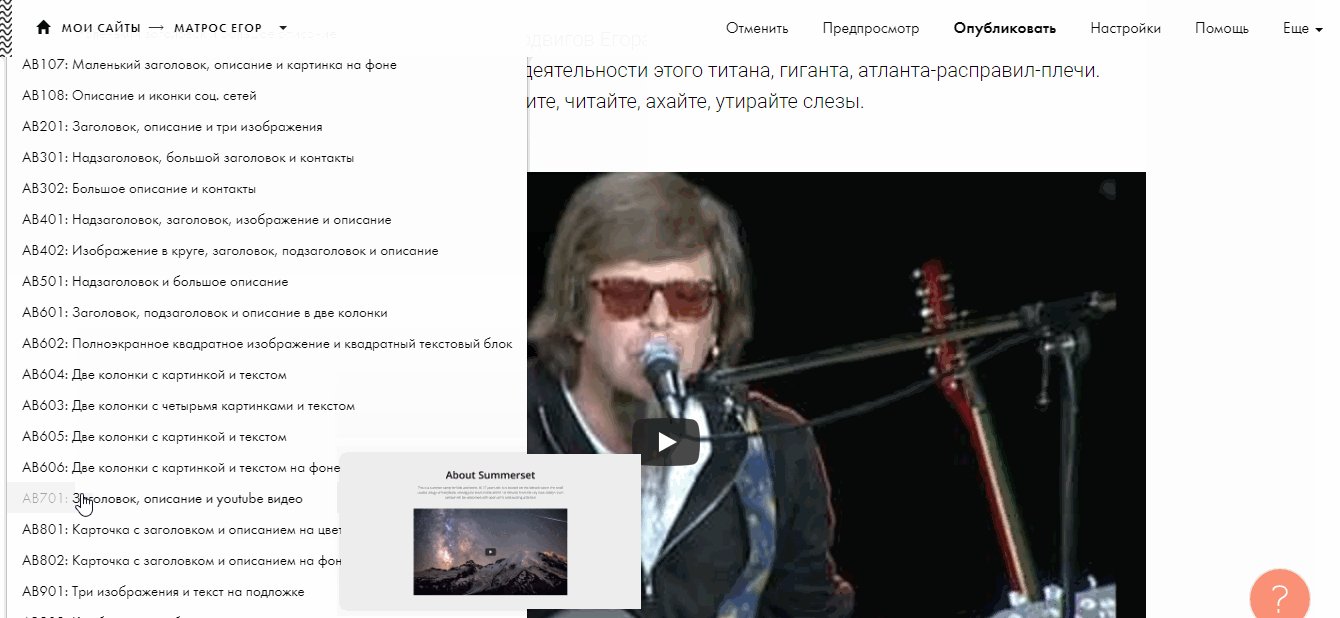
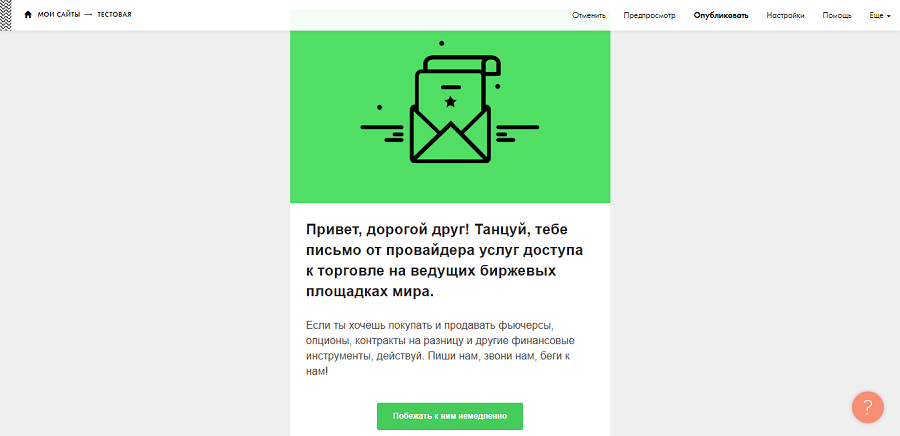
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля. 
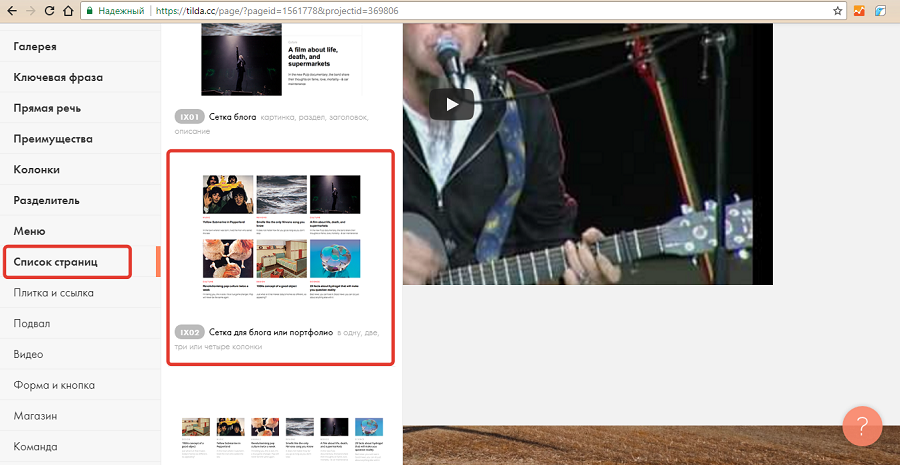
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц». 
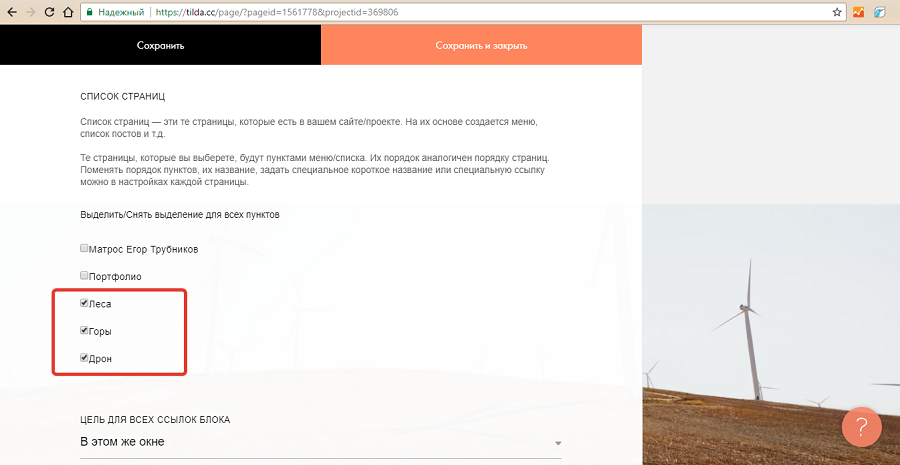
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения. 
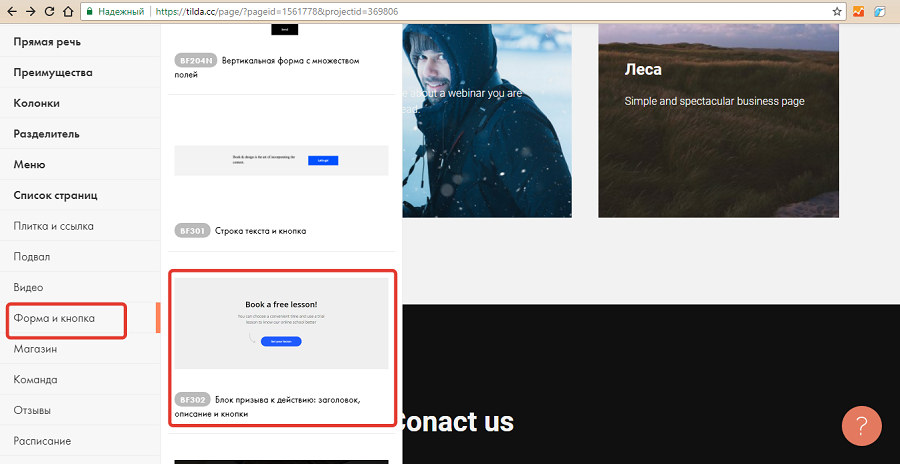
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка». 
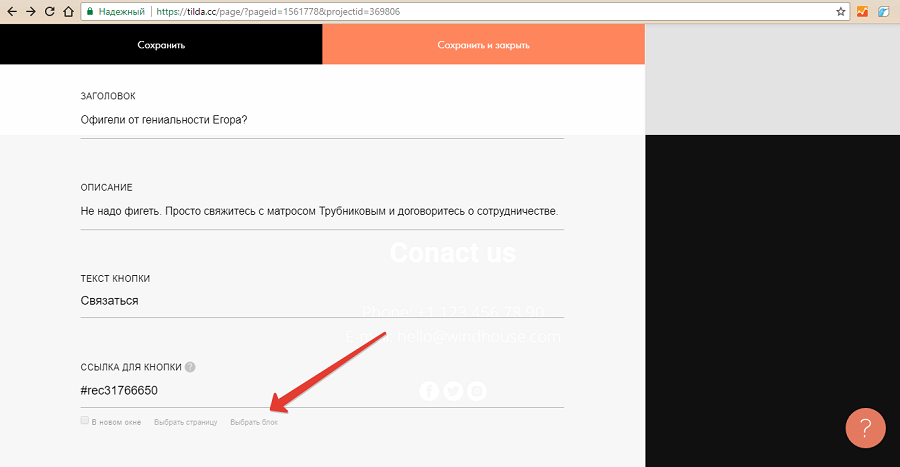
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц. 
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой. 
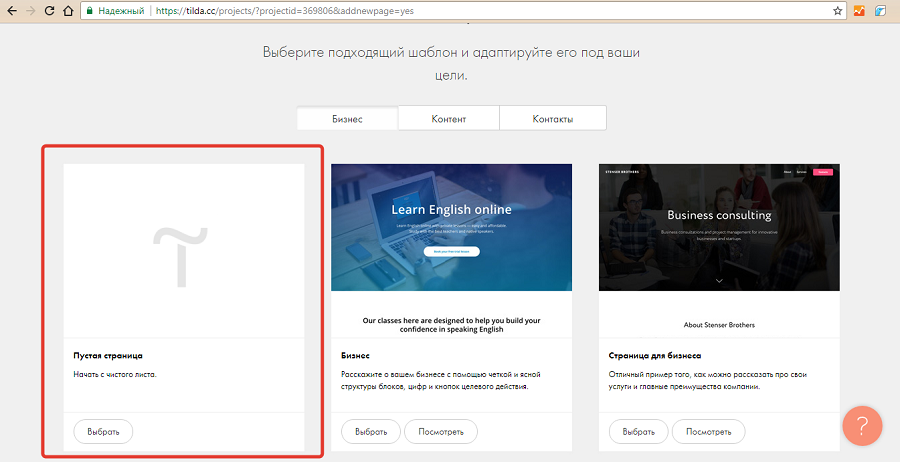
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа. Как сделать страницу на Tilda с чистого листаПредставьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница». 
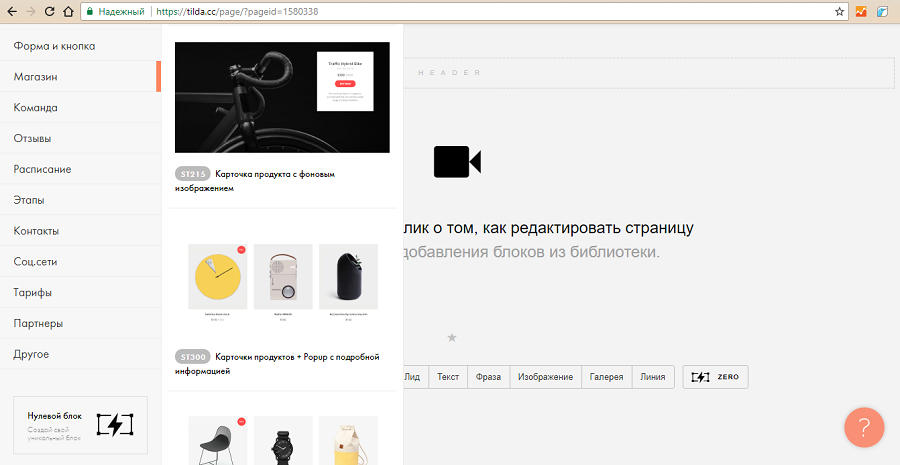
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций. 
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу. 
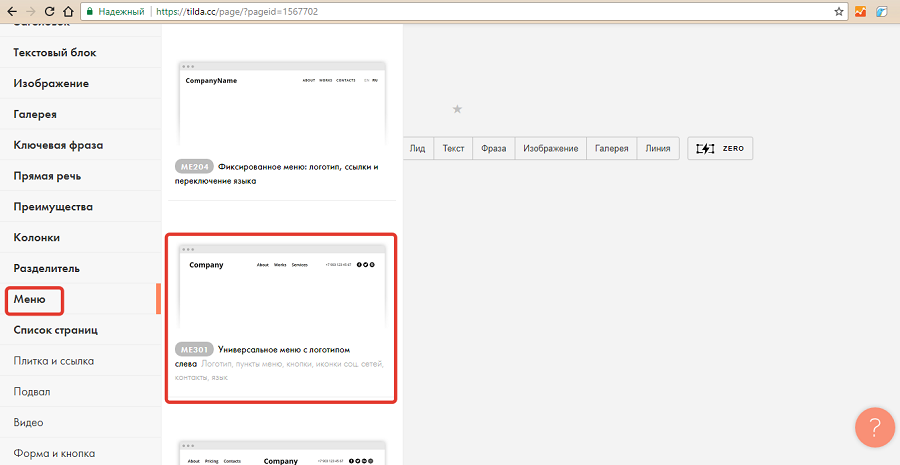
Вы создали основные страницы сайта. Уделите внимание навигационному меню. Как сделать меню сайта на «Тильде»Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль. 
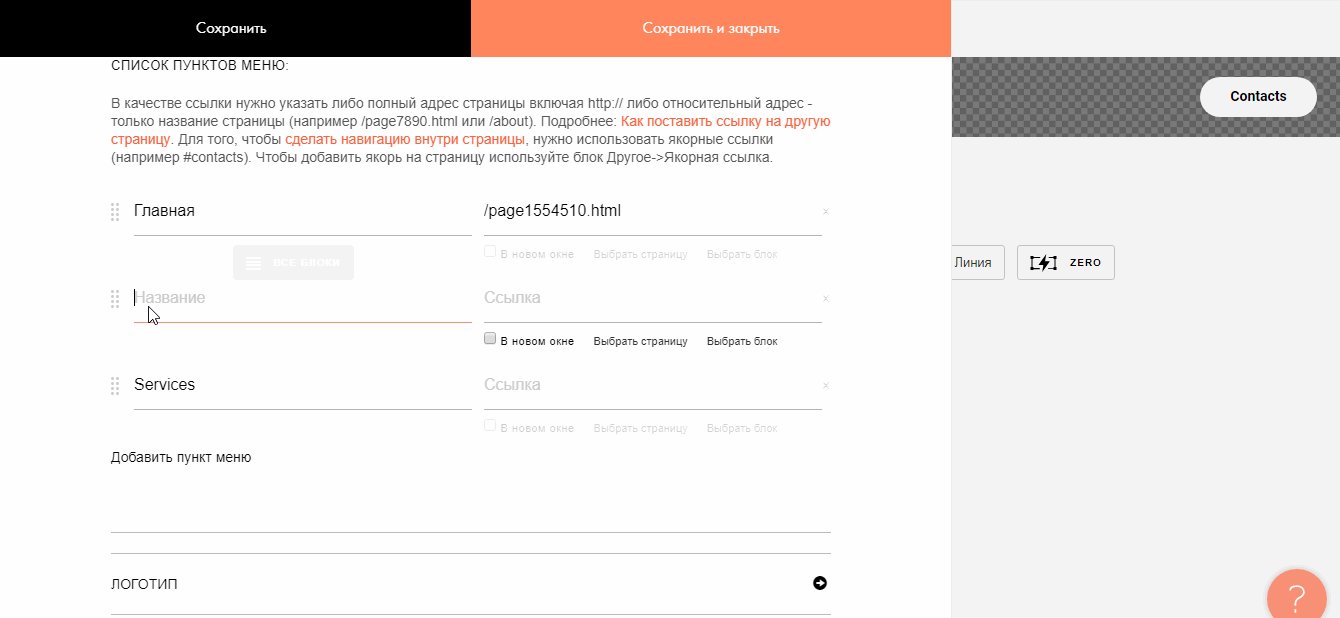
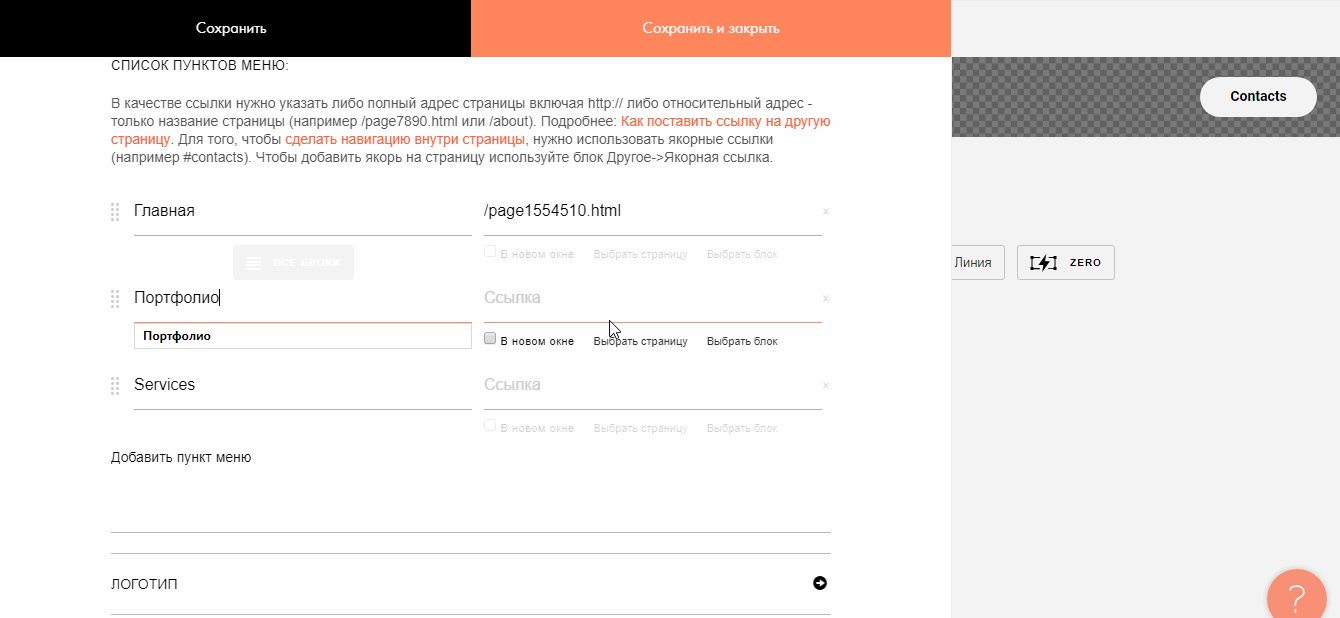
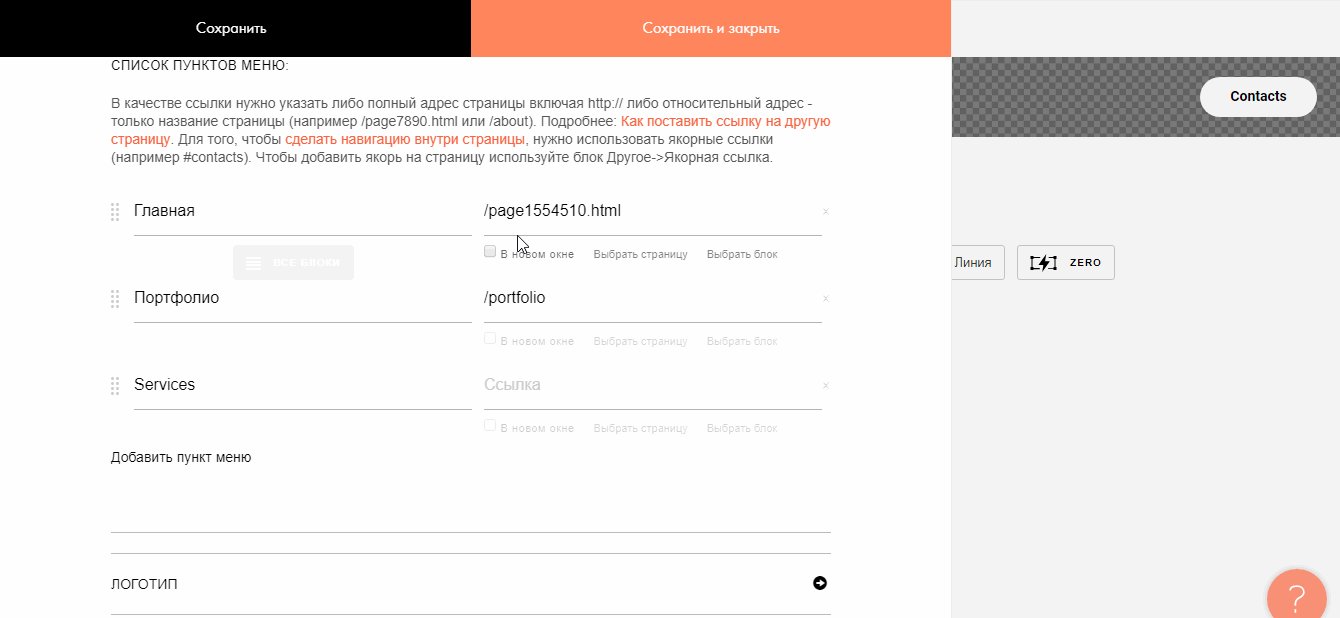
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта. 
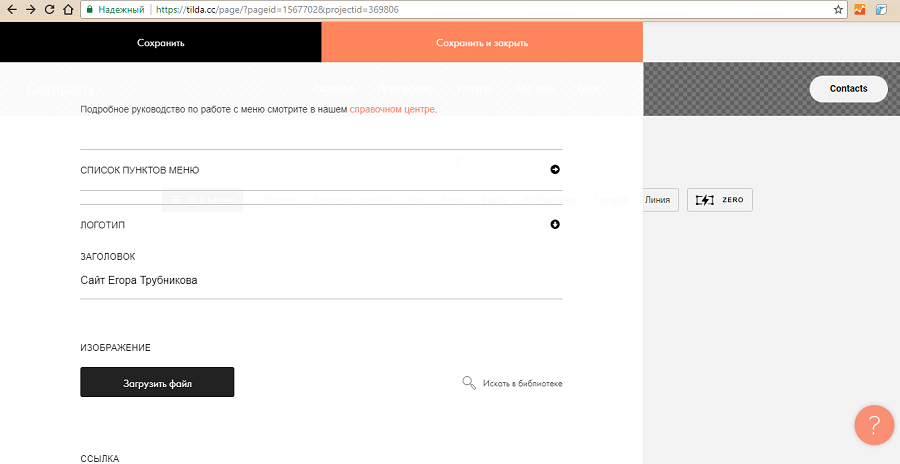
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его. 
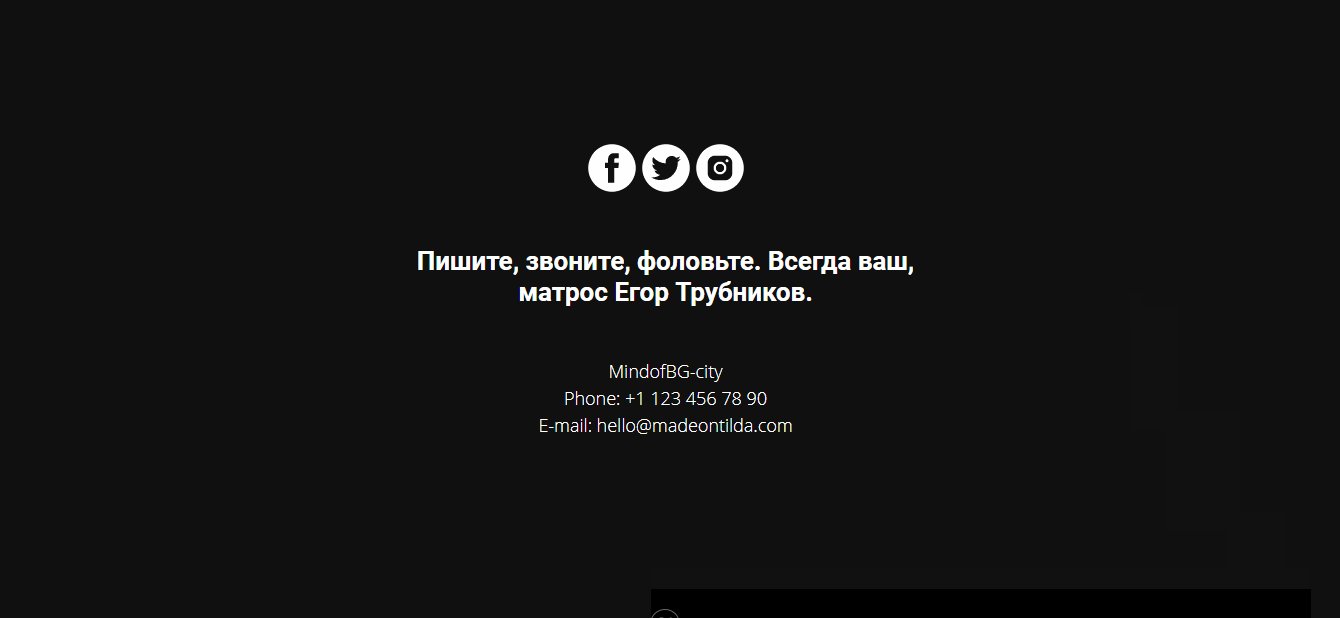
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее. 
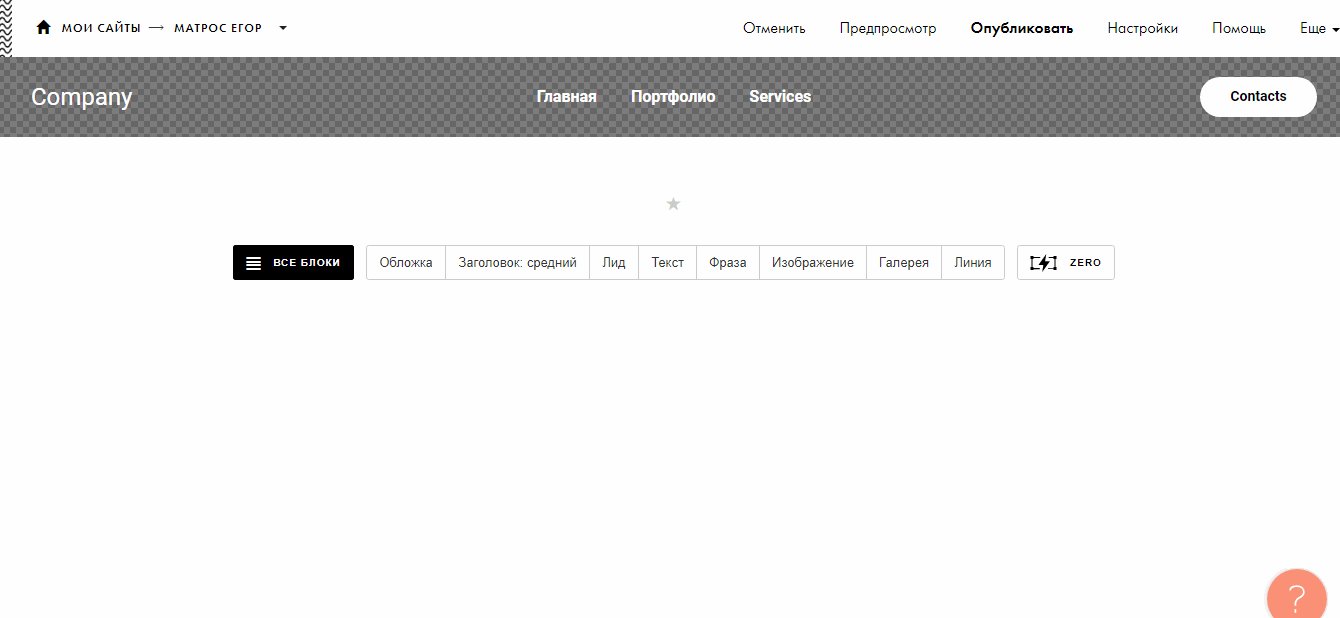
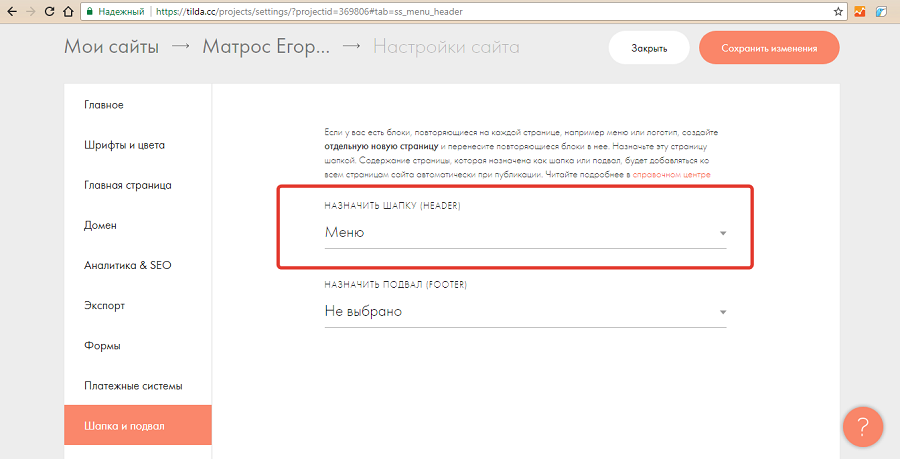
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта. Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу. 
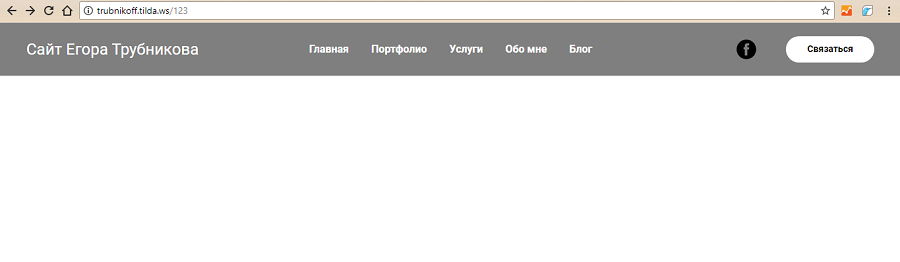
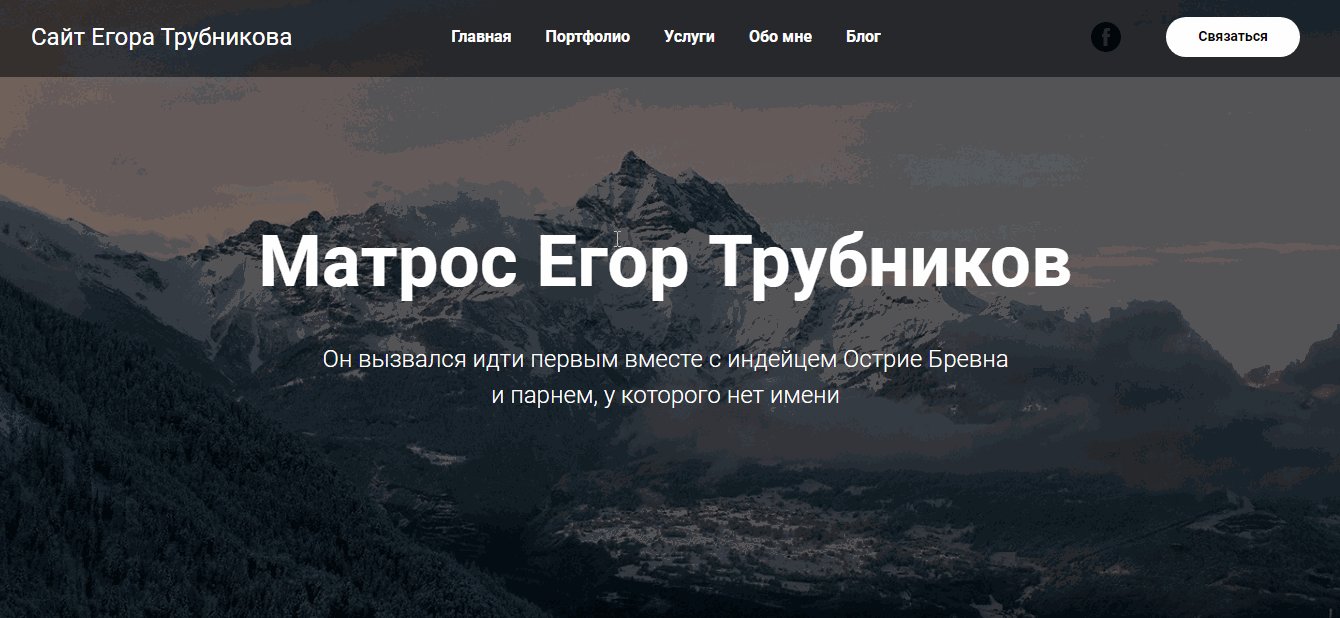
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню. 
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды». Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! Подробнее Что еще может TildaС помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже. Интеграция с WordPressЭта возможность может заинтересовать владельцев ресурсов на WordPress, которые хотят пользоваться функциями Tilda. Например, с помощью конструктора можно быстро создать эффективный лендинг или красиво оформить лонгрид. Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов. Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить плагин. CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа. Подготовка писем для рассылкиКонструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы Email-маркетинга. Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются так же, как страницы сайтов на Tilda.  Создание пользовательских блоков
Создание пользовательских блоков
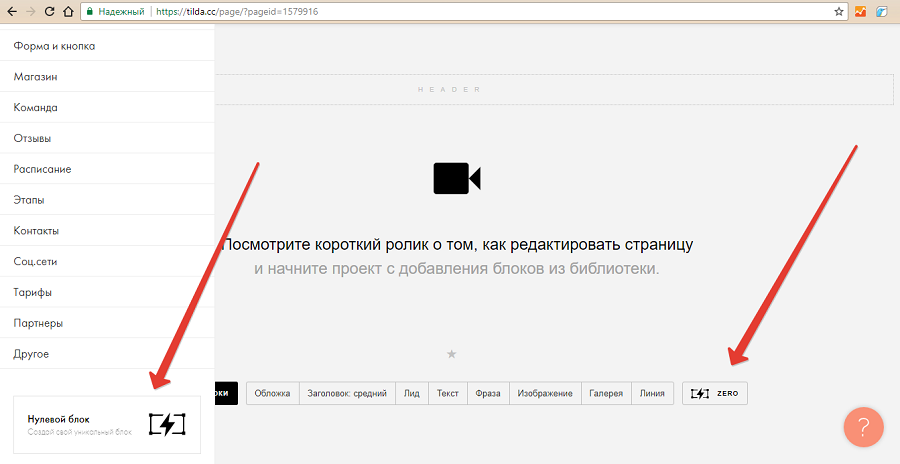
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно. Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.  Интеграция с внешними сервисами
Интеграция с внешними сервисами
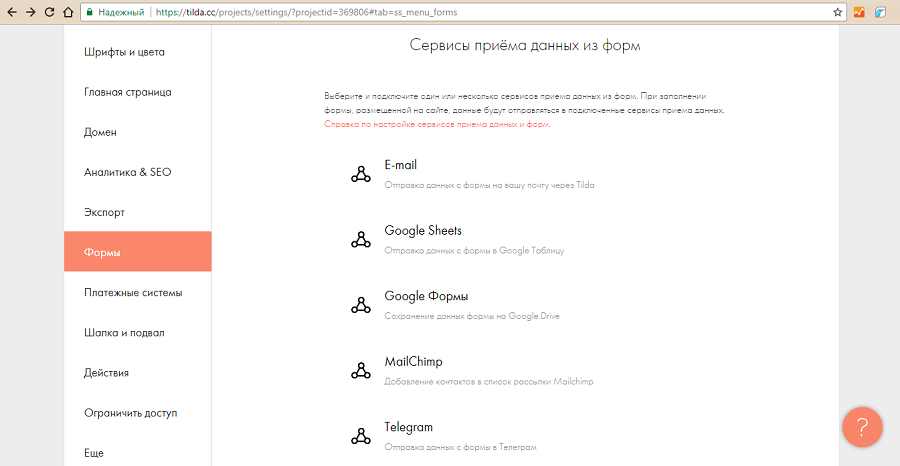
Сайт на «Тильде» можно интегрировать с внешними службами: Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».  Создание промокодов
Создание промокодов
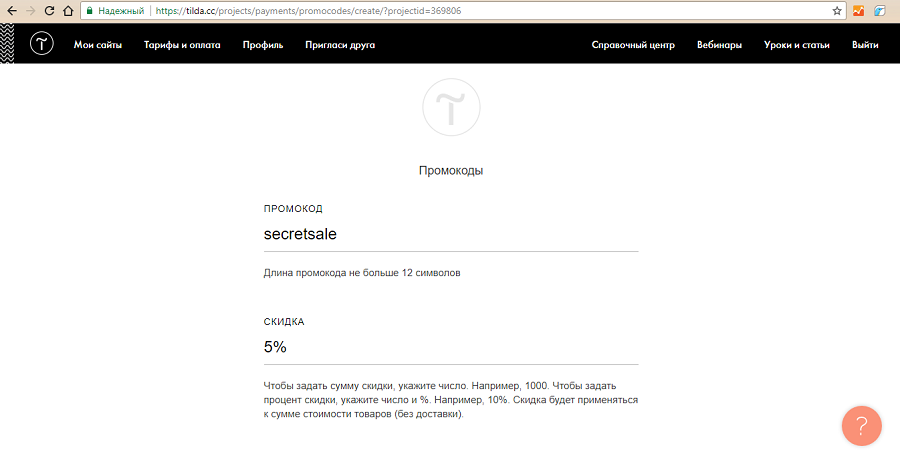
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.  Электронная торговля
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами. В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц. В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно. В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».  Пользовательская страница 404
Пользовательская страница 404
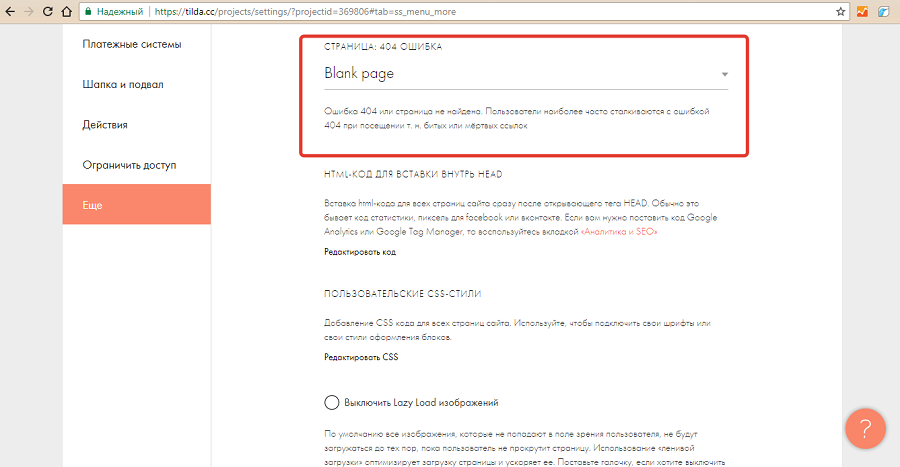
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант. 
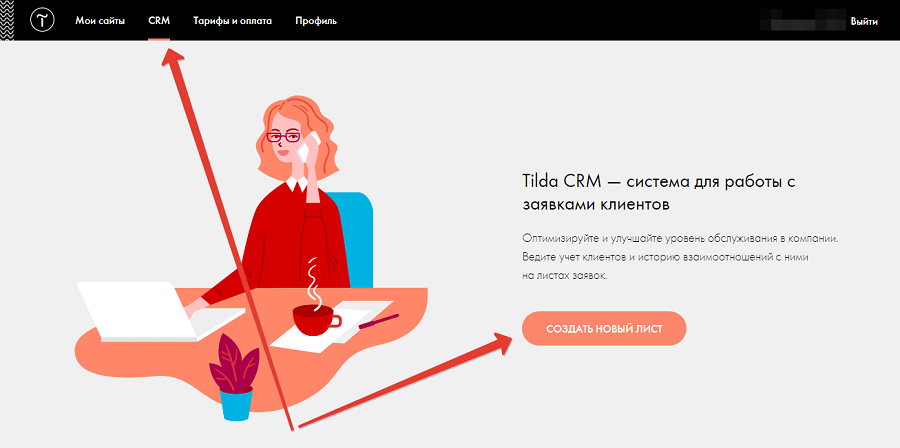
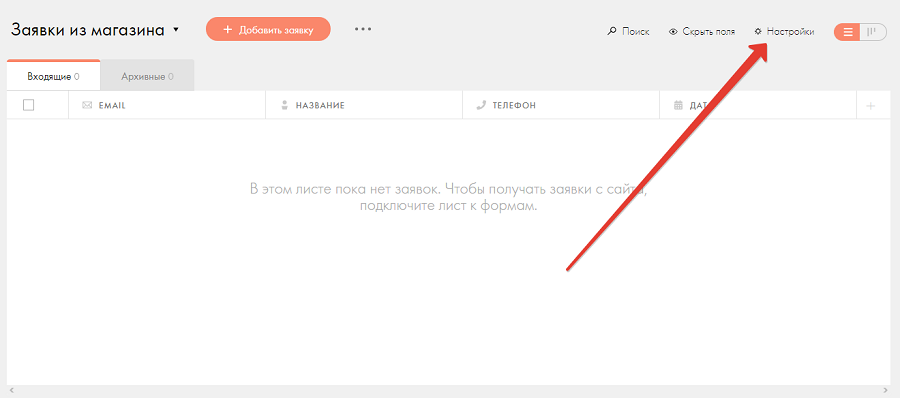
Инструментов Tilda достаточно, чтобы человек без специальных знаний быстро сделал сайт практически любого типа. Tilda CRMОсенью 2018 года Tilda предложила пользователям полезный инструмент: бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист». 
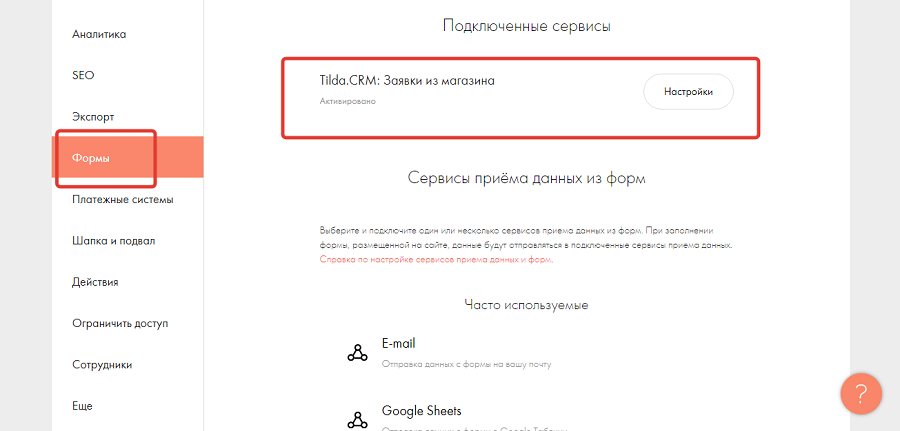
В настройках в разделе «Сайт» подключите к CRM сайт. 
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы». 
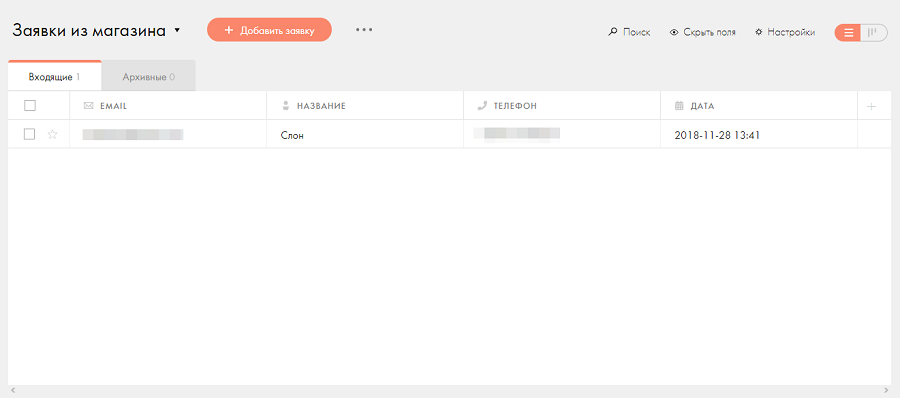
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку». 
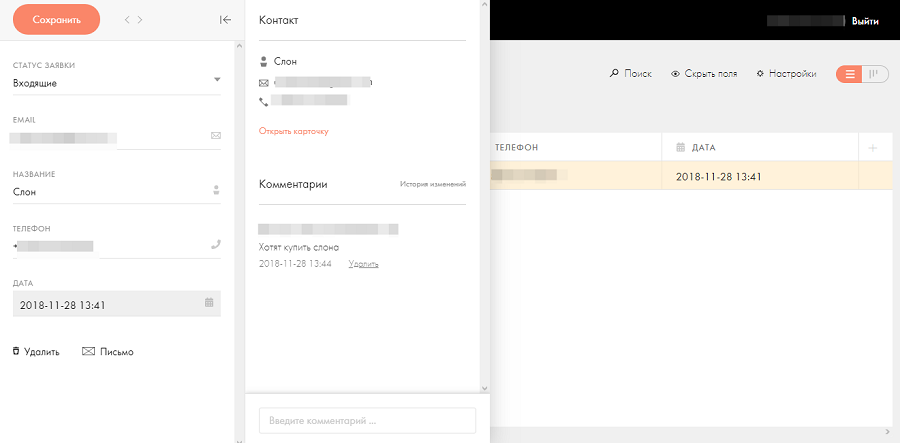
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо». 
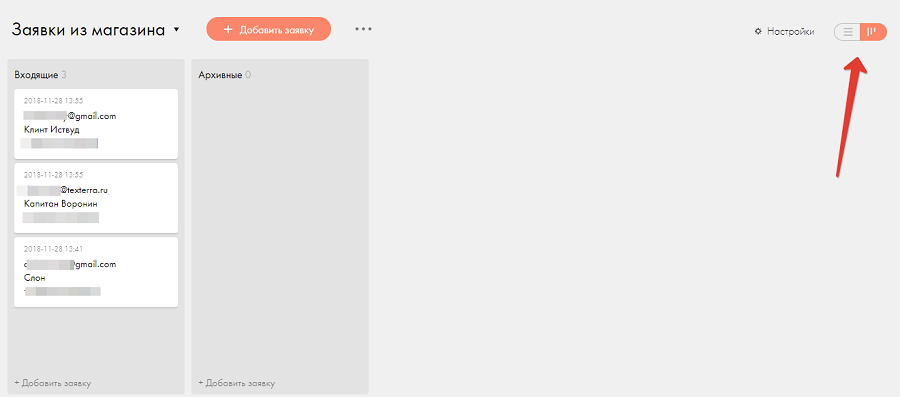
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.  Вместо заключения: Tilda или сайт на движке?
Вместо заключения: Tilda или сайт на движке?
Я скептически отношусь к конструкторам сайтов, так как они не дают пользователю возможностей полноценной CMS. Благодаря «Тильде» градус скепсиса снизился. Инструмент действительно удобный и функциональный. Вместо заключения предлагаю сравнить Tilda с самым популярным движком WordPress. Что вы потеряете, если выберете Tilda вместо WordPress ДеньгиЗа доступ к полной функциональности Tilda придется платить как минимум 6000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули. WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельца сайта нужно платить только за хостинг и доменное имя. Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид. Безопасное соединениеПо умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare. У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом. Удобство внедрения микроразметкиНа страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно. На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp. Оптимизация скорости загрузки страницПользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды». 
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц. Ускоренные мобильные страницыПользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы. Доступ к файлам сайтаУ владельцев сайтов на «Тильде» такой возможности нет, а у вордпрессоводов есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка. Редактирование карты сайта и файла robots.txtTilda создает sitemap.xml и robots.txt автоматически, а пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов. Что вы приобретете, если выберете Tilda вместо WordPress ДеньгиЕсли вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене. Простота редактирования шаблонаС «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания. Визуальная привлекательность страницЭтот пункт — продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени. На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания. ПростотаНа Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса. Что в итогеКонструктор Tilda — удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» — возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса. kak-sdelat-sayt-s-pomoshchyu-konstruktora-tilda-poshagovoe-rukovodstvo | ||||||||||||||||
|
| ||||||||||||||||
| Всего комментариев: 0 | |